Importing HTML Component/Template into Windframe
Windframe allows you to import your HTML components/template directly into the editor. This feature empowers you to edit your design using the editor. These HTML components can be added to the editor by pasting their content or importing their respective files into the canvas.
How to Import Templates and Component into Windframe
Here is a step-by-step guide on how to import HTML components/template code or file into Windframe. Before starting this process, ensure that your HTML code has valid syntax to ensure proper parsing.
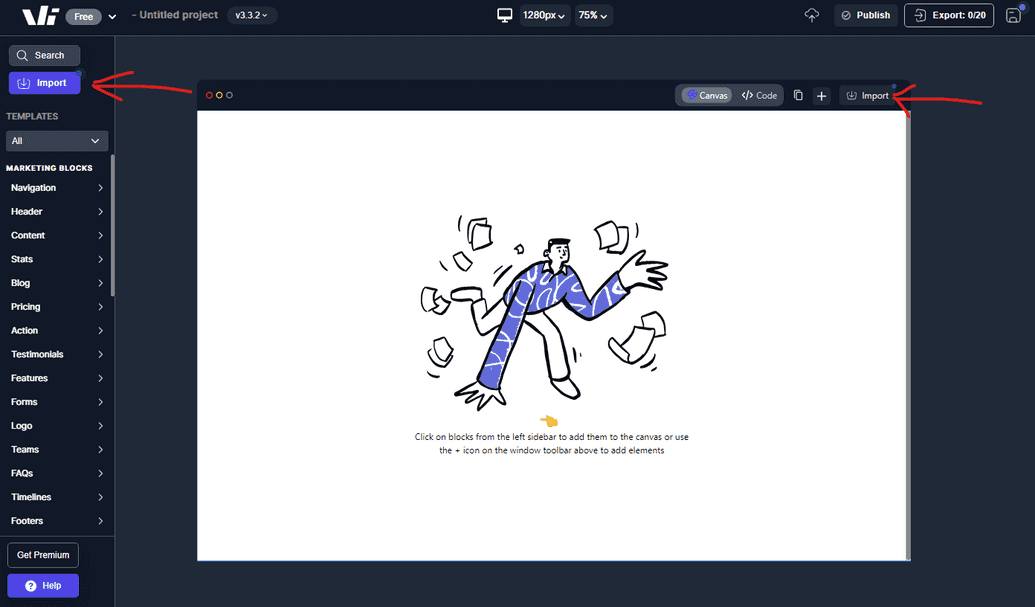
Step 1: On Windframe's editor, click on the import button.
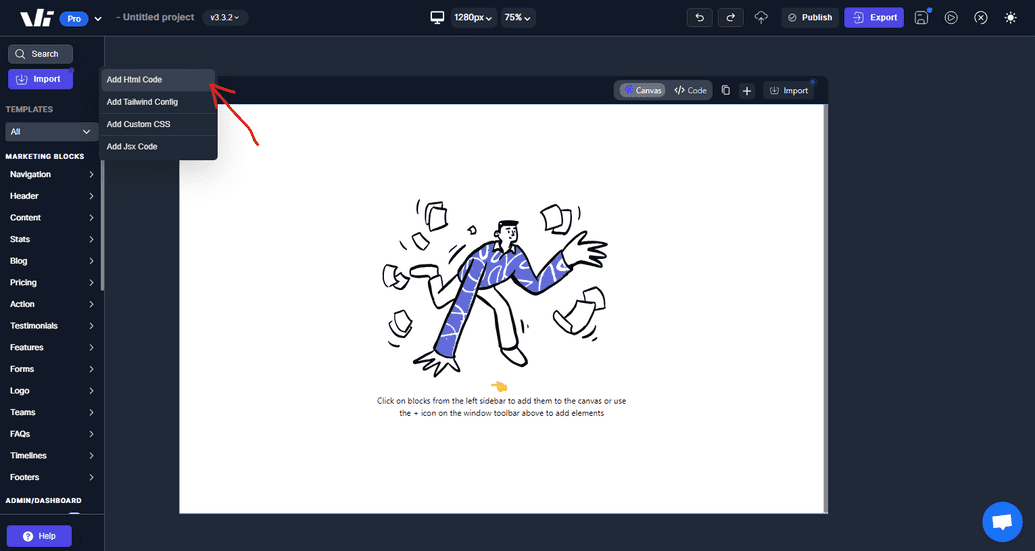
Step 2: Select the "Add HTML Code" option from the dropdown menu displayed.
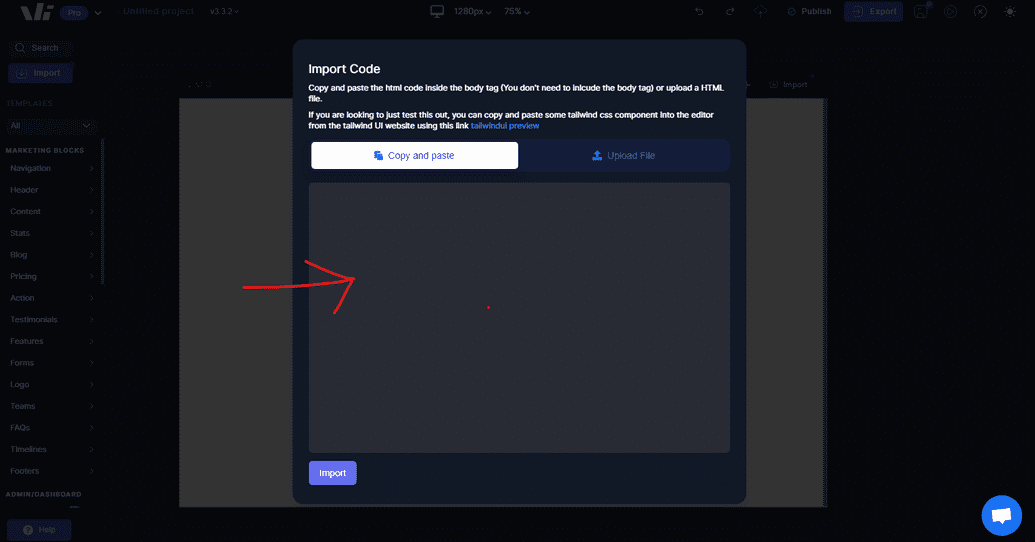
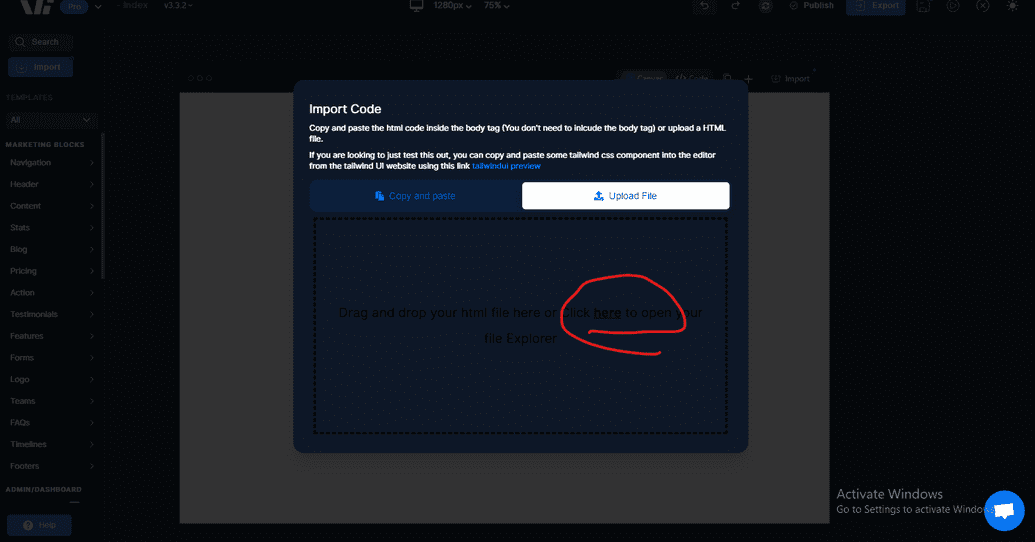
Step 3: A popup modal will display on the screen with two options. You can either choose to paste the html component or to upload the code file. In this case, we will paste the component we copied.
Step 4: Alternatively, If you have the component in a file, select the file from your computer to import it.
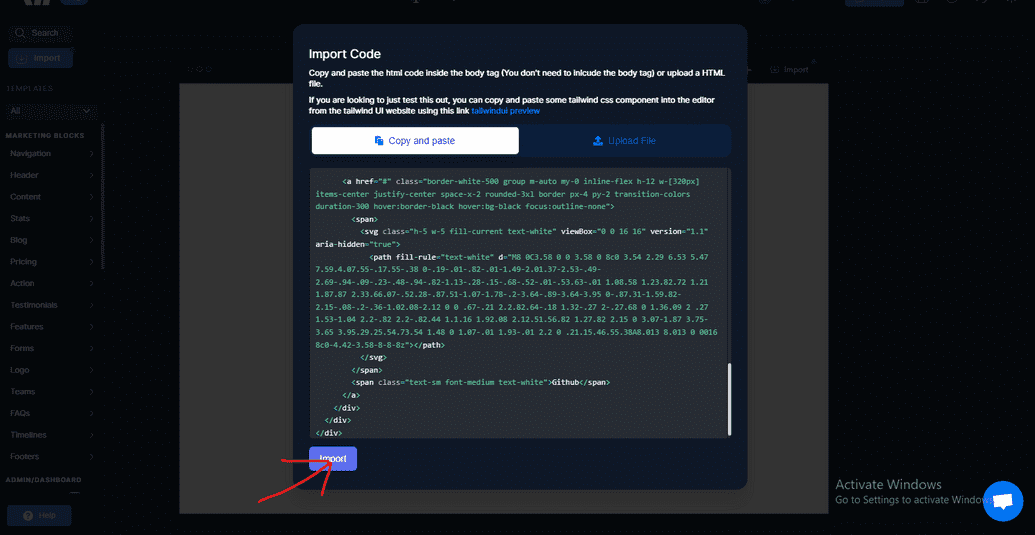
Step 5: once you have paste your component, you can click the "Import" button below the model
Step 6: Once your code is displayed, you can start editing and customizing your design using the available tools and options in the editor.