Adding Custom Template on Windframe
Windframe offers a wide range of pre-designed templates that you can customize to suit your needs. However, if you want to use your own custom template in Windframe, you have the option to import it into the editor. This allows you to leverage your existing design assets and create a unique look and feel for your projects.
Adding Custom Template to Windframe
To add a custom template to Windframe, follow these steps:
Step 1: Open the Windframe editor.
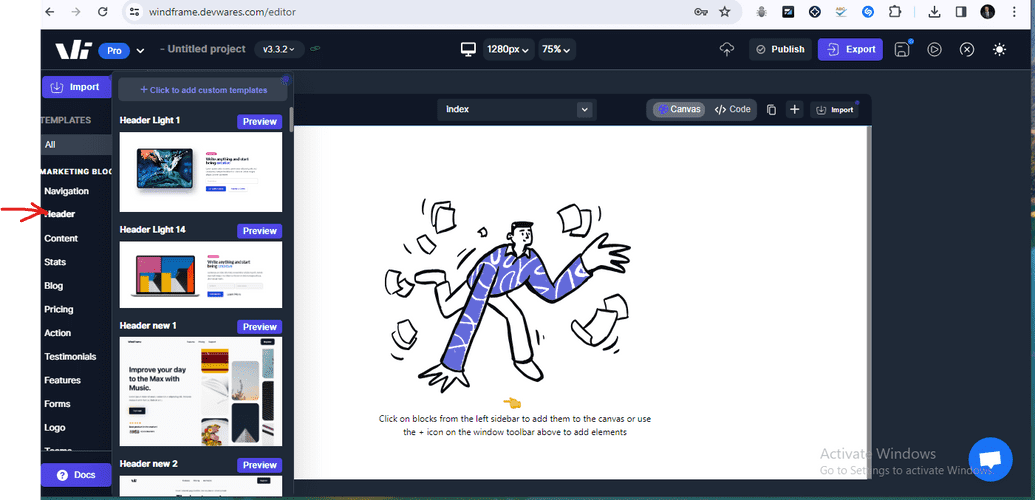
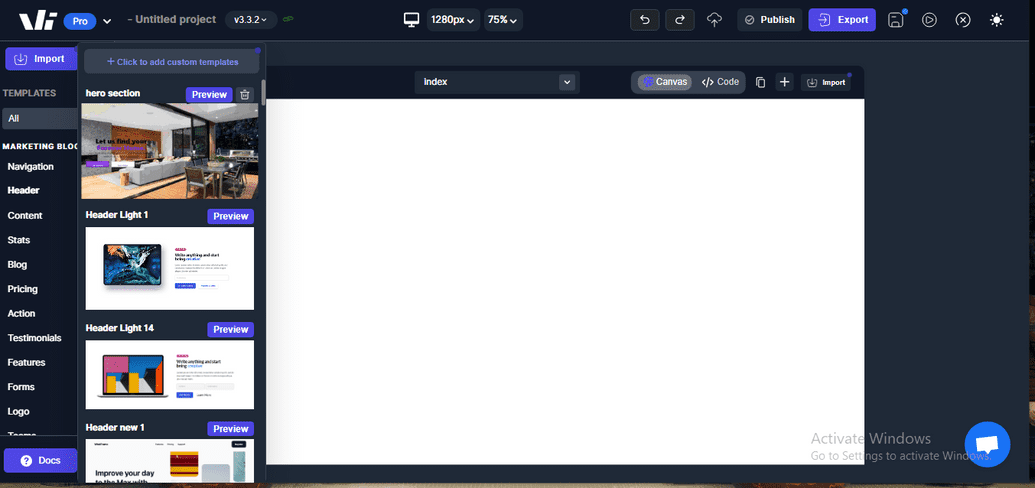
Step 2: Hover on any of the available template sections located at the left sidebar of the editor.
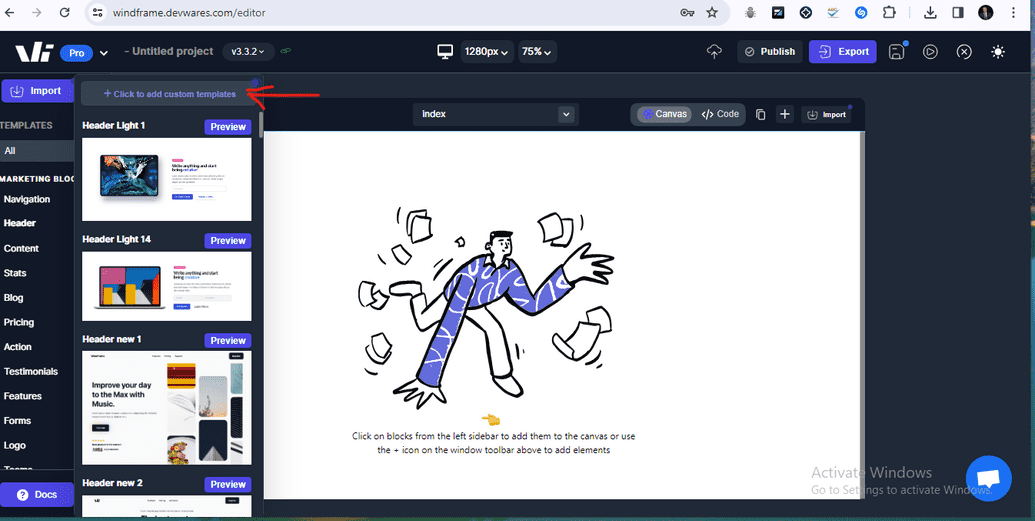
Step 3: On the top corner of the template section, you will see "click to add custom template".
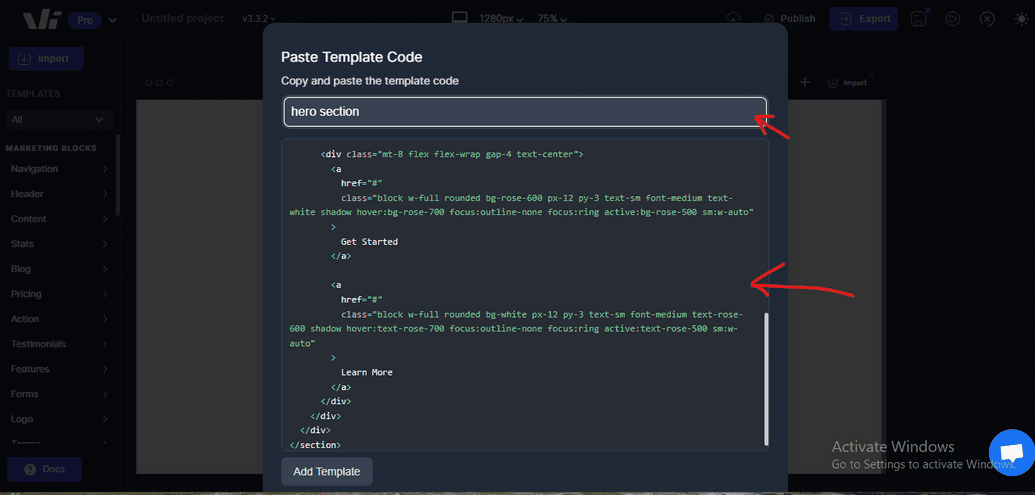
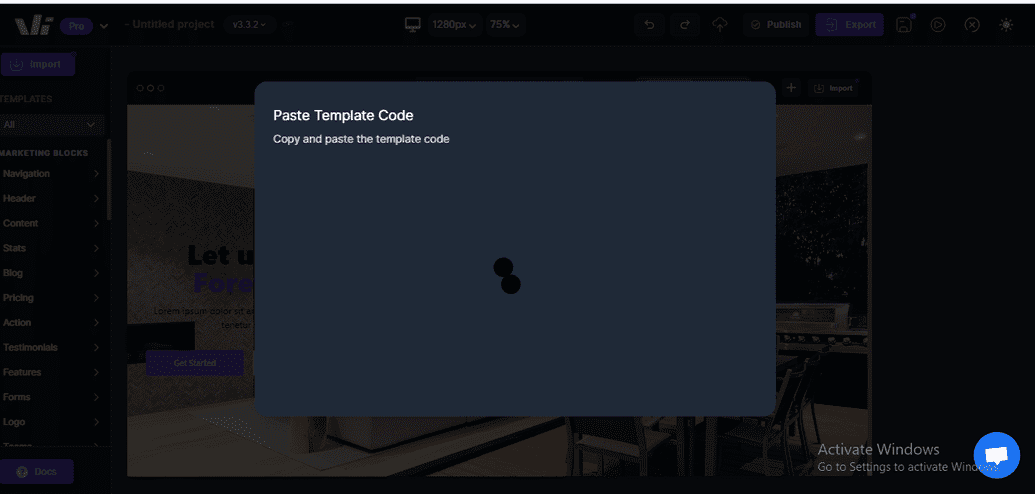
Step 4: Windframe will prompt you to paste the template codes you want to add. Add the name of your custom template and paste the template code.
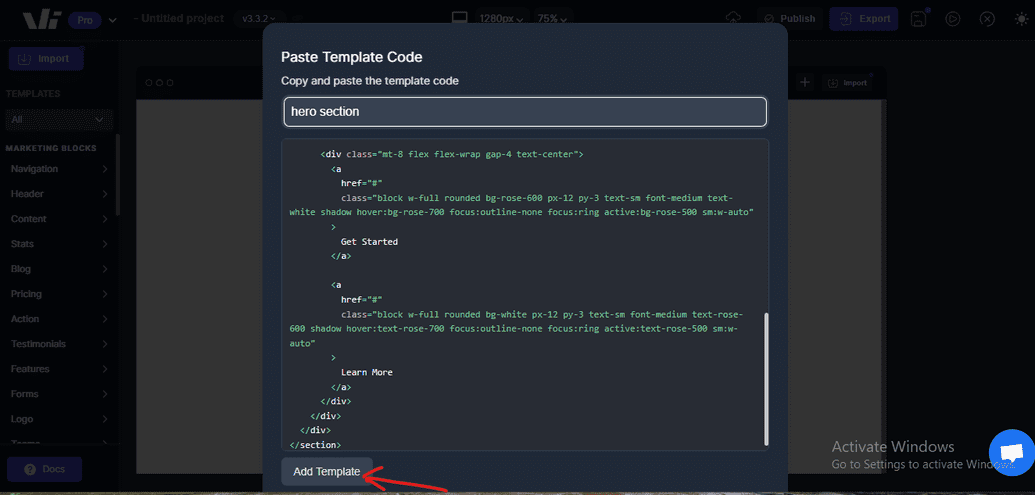
Step 5: When you are done, you can click on the "Add Template".
Step 6: Windframe will process the file and import the template into your project.
Step 7:. Once the import is complete, you will see the custom template available in the template options of the Windframe editor.
When creating your custom template, keep in mind the following considerations:
File Format: Windframe supports various currently only support HTML file format for importing custom templates. Ensure that your template is in a compatible format.
Structure and Styling: Make sure that your custom template is well-structured and styled to work seamlessly within the Windframe editor. Consider using CSS frameworks like Tailwind CSS to enhance your template's styling capabilities.
Responsiveness: Design your custom template to be responsive, ensuring that it adapts well to different screen sizes and devices. This will allow your projects to be accessible and visually appealing across various platforms.
By adding a custom template to Windframe, you can bring your unique design vision to life and create stunning website designs and web applications. Experiment with different templates, layouts, and styles to create visually appealing and interactive projects.
NOTE: Whenever you wish to add a custom template in Windframe, the custom template is added to the UI library that is currently selected on the filter. This ensures that your custom templates are organized and easily accessible within the UI library panel. Make sure to set the appropriate UI library filter before saving your custom template to ensure it is added to the correct library category.