Adding Elements
Different Elements avaliable in Windframe
Main
The Main element is a fundamental HTML5 element that is used to define the main content of a web page. It represents the primary content section of a document. It is also used in Windframe to define the main content of the page.
Forms
The windframe form element is a fundamental building block of web pages that plays a crucial role in collecting user input and facilitating interactions on websites.
Tables
the "Table" element is a vital component for organizing and displaying tabular data in web designs. It provides a structured and organized way to present information in rows and columns.
Container
The Windframe "Container" element simplifies the process of creating responsive and well-structured web layouts, making it an essential tool for web designers and developers using the Windframe framework.
Adding Elements in Windframe
Now, let's add elements to your template:
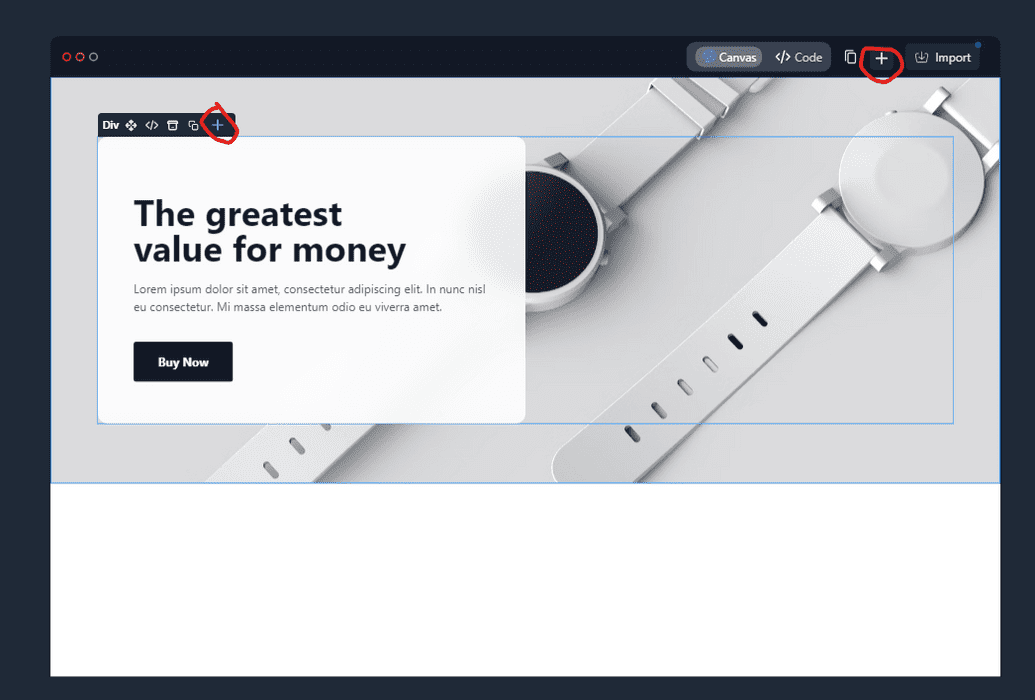
Click on the "+" button in the toolbar.
A list of available elements, such as text, images, buttons, forms, and more, will appear.
Choose the element you want to add and click on it.
Click to add the element to your template.
Moreover, the element you select is added within a conatiner or div that you selected.
Customizing Elements
After adding an element, you can customize it to fit your design vision:
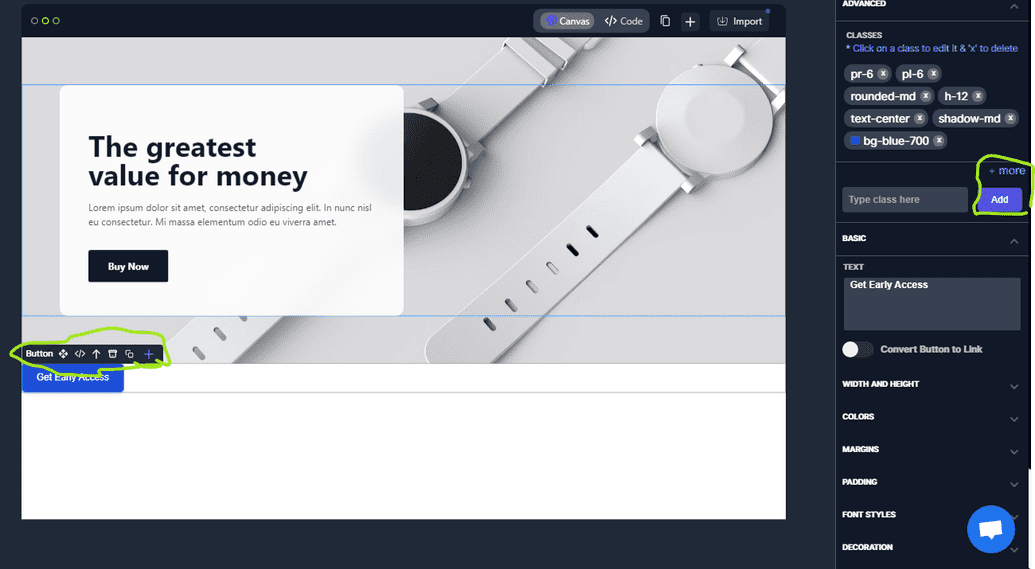
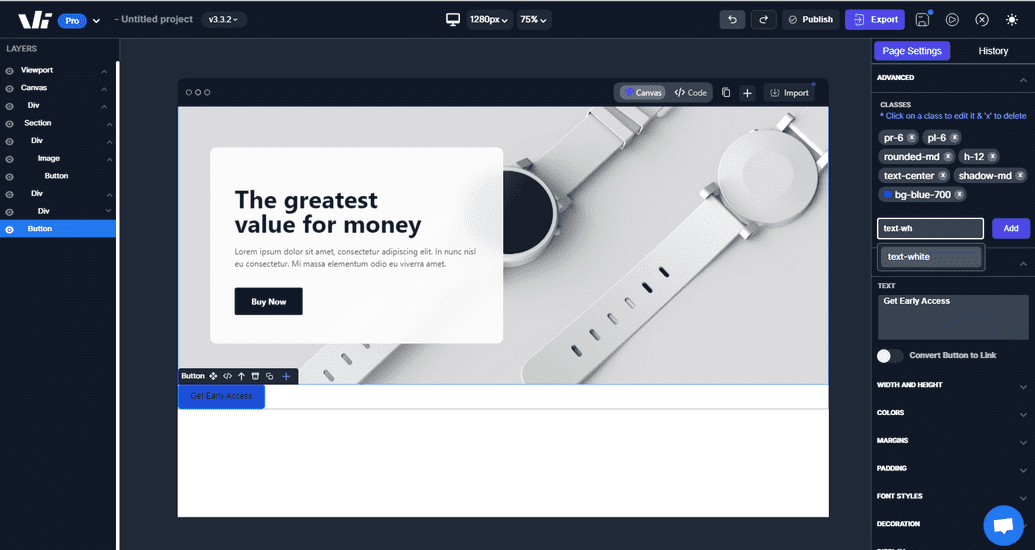
Click on the added element to select it.
Modify its content, appearance, and behavior using the "Add" button on the left hand sidebar. For example, you can change text, adjust colors, and define links.
Saving Your Work
There is already a built in save feature on the windframe editor that automatically saves your work as you makes changes.