Import your JSX Components into Windframe
In Windframe, you have the ability to import JSX components to expand your design options and enhance your projects.
Follow the steps below to import JSX components into Windframe:
Step 1: Open Windframe's editor.
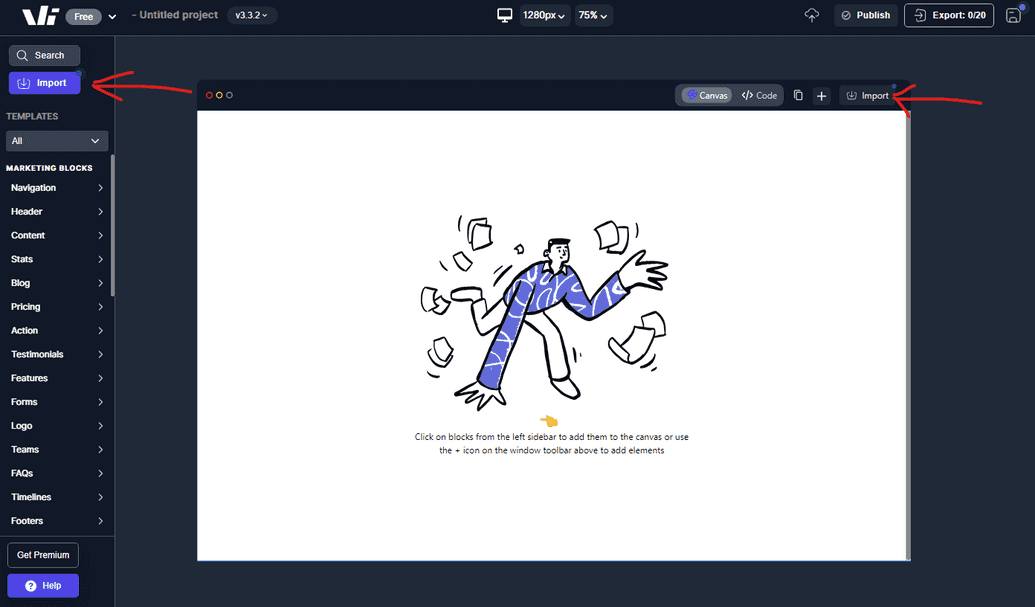
Step 2: Click on the "import" button to access the import options available on Windframe. You can find this in the left sidebar and the canvas toolbar
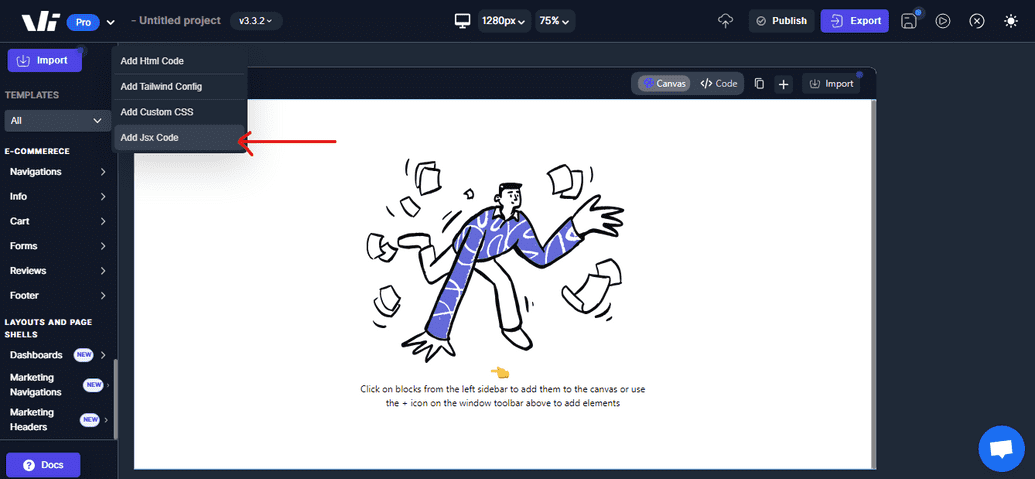
Step 3: Select "Add JSX Code" on the menu displayed
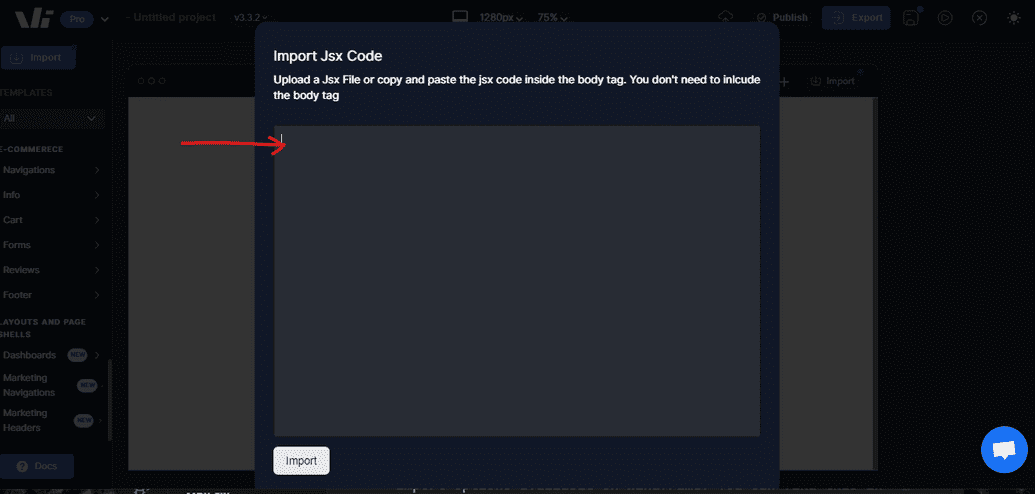
Step 5: Paste your JSX code in the area provided amd click on "Import"
Step 6: Once the import is complete, you will see the imported template or component available in the Windframe canvas.