Importing JS/Script into Windframe
In Windframe, you have the ability to import JavaScript (JS) scripts to add interactivity and dynamic functionality to your projects. This feature allows you to leverage existing JS code and seamlessly integrate it with your Windframe designs.
Importing JS Script to Windframe
Follow the steps below to import a JS script into Windframe:
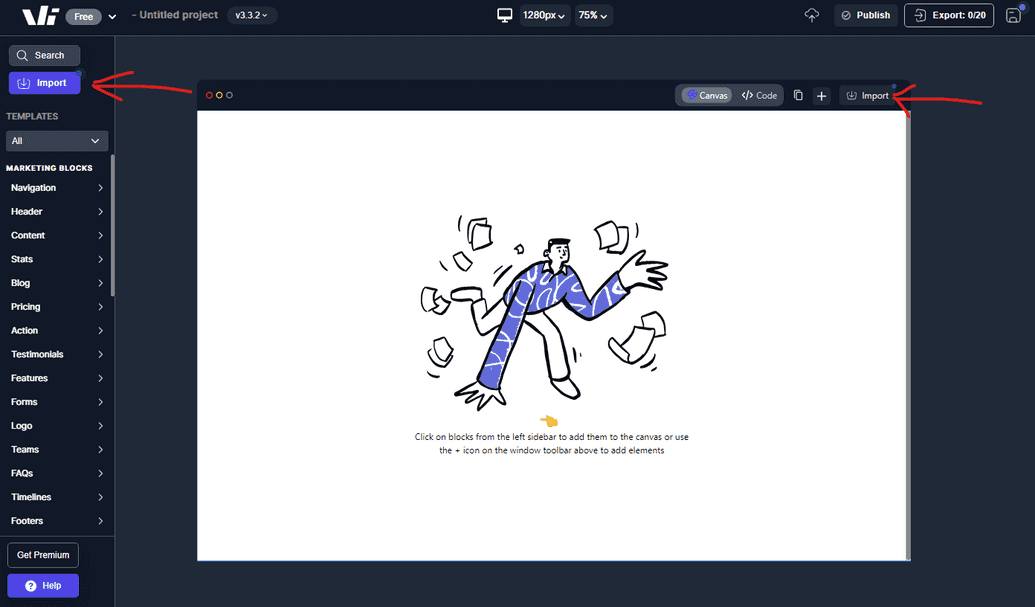
Step 1: Open the Windframe editor and navigate to your project.
Step 2: Locate sidebar of the editor interface.
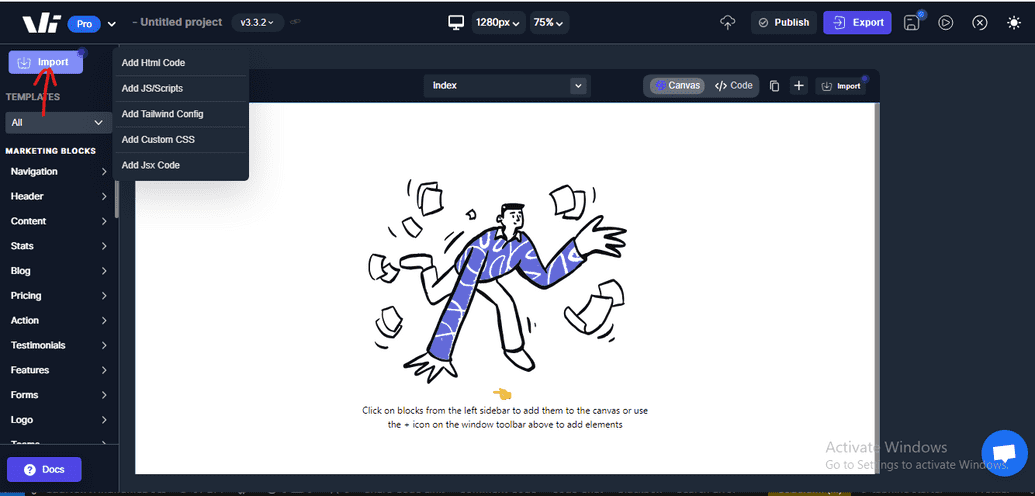
Step 3: Click on the "Import" button to access the Import options.
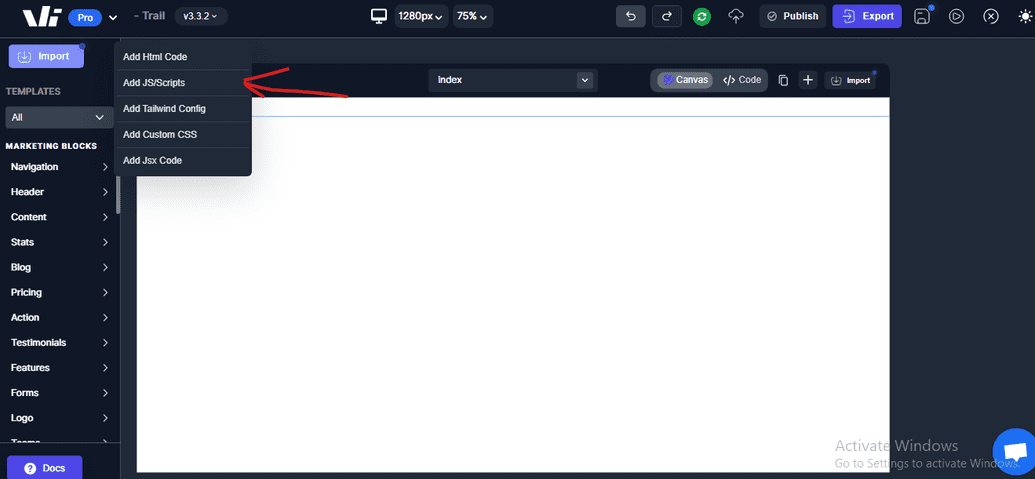
Step 4: Look for an option "JS/Script"
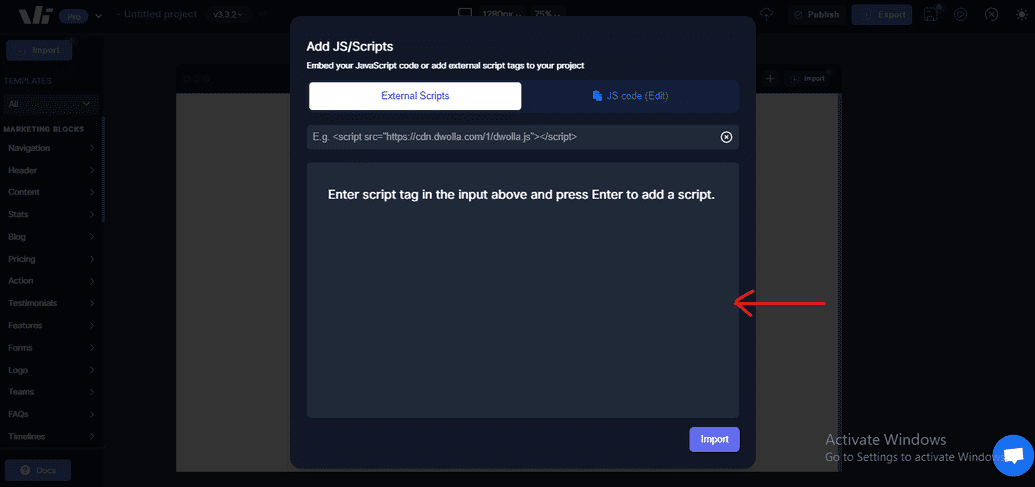
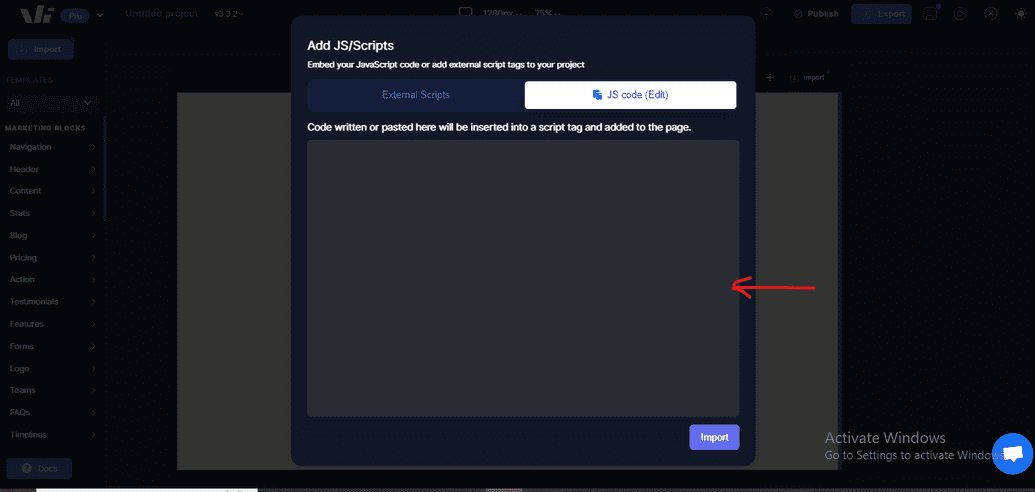
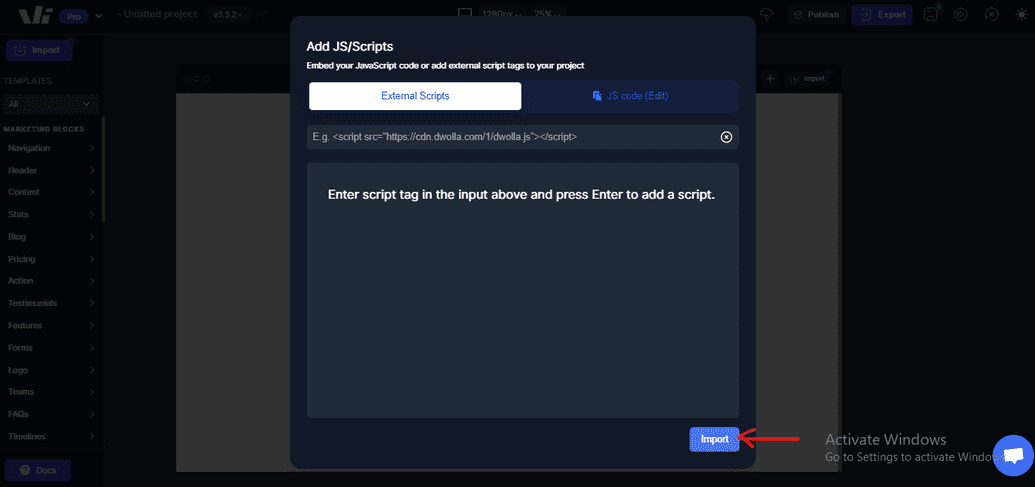
Step 5: Windframe will prompt you to paste your script or the JS code file you want to import.
Step 6: Click on the "Import" button when you are done.
Step 7: Windframe will process the JS file and apply its functionality to your project.
By importing a JS/script into Windframe, you can enhance your projects with custom behavior, interactivity, and dynamic content. This feature allows you to leverage existing JS libraries or create your own custom scripts to add advanced functionality to your designs.