TimePicker
Contrast Angular Bootstrap TimePicker
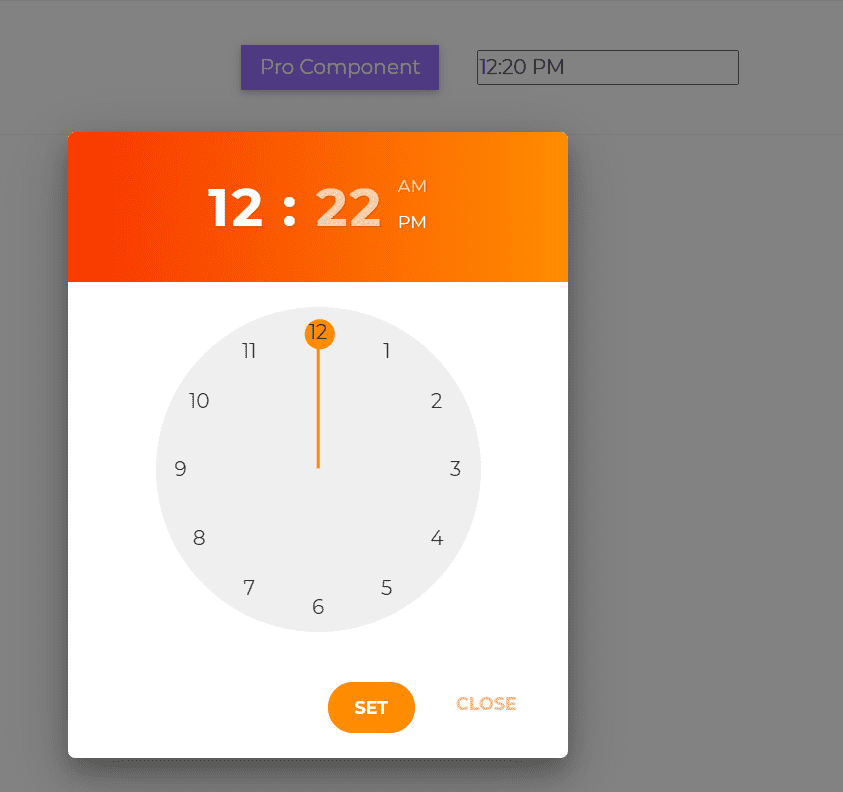
Contrast Angular Bootstrap material time picker is a component which uses a dialog to select time in hours:minutes format. The selected time is indicated by the filled circle at the end of the clock hand.
Importing the Contrast Angular Bootstrap TimePicker Module
To use the Contrast Angular Bootstrap TimePicker component in your project you need to import TimePickerModule.
import {TimePickerModule } from 'cdbangular';Default TimePicker.
HTML
<CDBTimepicker placeholder="10:05 AM" theme="SoundCloud" colorPalette="dark"></CDBTimepicker>API Reference: Contrast Angular Bootstrap TimePicker Props
This section will build on your information about the props you get to use with the Contrast Angular Bootstrap TimePicker component. You will find out what these props do, their default values, and how you would use them in your code.
The table below lists other prop options of the CDBTimePicker component.
| Name | Type | Default | Description | Example |
|---|---|---|---|---|
| placeholder | String | Required! Sets placeholder for time indicator input | placeholder="placeholder" | |
| time | String | Sets the time | time="09:30:30 AM" | |
| class | String | Adds custom classes | Adds custom classes | class="myClass" |
| theme | String | Sets the theme of the time picker. Can be either material, classic or neomorphism | theme="classic" | |
| colorPalette | String | light | Changes the color palette of the time picker. Can be either light or dark | colorPalette="dark" |
| disable | Boolean | false | Disables TimePicker component | [disabled] = false |
Build modern projects using Bootstrap 5 and Contrast
Trying to create components and pages for a web app or website from
scratch while maintaining a modern User interface can be very tedious.
This is why we created Contrast, to help drastically reduce the amount of time we spend doing that.
so we can focus on building some other aspects of the project.
Contrast Bootstrap PRO consists of a Premium UI Kit Library featuring over 10000+ component variants.
Which even comes bundled together with its own admin template comprising of 5 admin dashboards and 23+ additional admin and multipurpose pages for
building almost any type of website or web app.
See a demo and learn more about Contrast Bootstrap Pro by clicking here.