Navbar
Contrast Angular Bootstrap Navbar
Contrast Angular Bootstrap Navbar is a user interface element that links a user to other sections of the website.
The Contrast Angular Bootstrap Navbar has predefined styles you can access via passing values into a prop on the component.
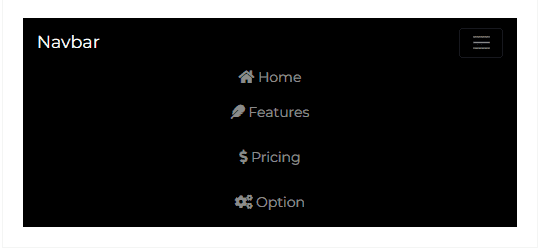
Default Navbar
In this section of the tutorial we use the CDBDropDown component to have dropdowns in our Navbar, the CDBBtn component for our buttons, the CDBIcon component for our icons, and the CDBCollapse component alongside the CDBNavbar component. For more information, check out our docs. The Navbar example below requires that you add the 'BrowserAnimationsModuletoapp.nodule.ts`
HTML
<header> <CDBNavbar style="background-color: black;" [dark]="true" expand="lg" [scrolling]="true"> <CDBNavBrand href="/"> <strong>Navbar</strong> </CDBNavBrand> <CDBNavToggle (click)="content.toggleCollapse()"></CDBNavToggle> <CDBCollapse #content class="w-100" [navbar]="true" expand="lg"> <CDBNavbarNav [left]="true"> <CDBNavItem> <CDBNavLink to="/" style="color: #ffffff"> <CDBIcon [fab]="true" icon="facebook-f"></CDBIcon> </CDBNavLink> </CDBNavItem> <CDBNavItem> <CDBNavLink to="/" style="color: #ffffff"> <CDBIcon [fab]="true" icon="twitter"></CDBIcon> </CDBNavLink> </CDBNavItem> <CDBNavItem> <CDBNavLink to="/" style="color: #ffffff"> <CDBIcon [fab]="true" icon="instagram"></CDBIcon> </CDBNavLink> </CDBNavItem> </CDBNavbarNav> <CDBNavbarNav [right]="true" class="align-items-center"> <CDBNavItem [active]="true"> <CDBBtn [flat]="true" color="dark" style="padding: 0"> <CDBNavLink to="/" style="color: #ffffff"> <CDBIcon class="me-2" icon="home"></CDBIcon> Home </CDBNavLink> </CDBBtn> </CDBNavItem> <CDBNavItem> <CDBBtn [flat]="true" color="dark" style="padding: 0"> <CDBNavLink to="#" style="color: #ffffff"> <CDBIcon class="me-2" icon="feather"></CDBIcon> Features </CDBNavLink> </CDBBtn> </CDBNavItem> <CDBNavItem> <CDBBtn [flat]="true" color="dark" style="padding: 0"> <CDBNavLink to="#" style="color: #ffffff"> <CDBIcon class="me-2" icon="dollar-sign"></CDBIcon> Pricing </CDBNavLink> </CDBBtn> </CDBNavItem> <CDBNavItem> <CDBDropDown> <CDBDropDownToggle [caretDropDown]="true" style="padding: 0; background-color: black " (click)="menu.toggleDropdown($event)" > <CDBIcon class="me-2" icon="cogs"></CDBIcon> Options </CDBDropDownToggle> <CDBDropDownMenu #menu="cdbDropdownMenu" placement="bottom"> Coming soon #pleaseStayUpdated. </CDBDropDownMenu> </CDBDropDown> </CDBNavItem> </CDBNavbarNav> </CDBCollapse> </CDBNavbar></header>Layout 2
HTML
<header> <CDBNavbar style="background: black; color: #f4f4f4" [dark]="true" expand="lg" [scrolling]="true"> <CDBNavBrand> <strong>Navbar</strong> </CDBNavBrand> <CDBNavToggle (click)="content2.toggleCollapse()" image="/assets/img/ball.png"></CDBNavToggle> <CDBCollapse #content2 class="w-100" [navbar]="true" expand="lg"> <CDBNavbarNav [left]="true" class="align-items-center"> <CDBNavItem> <CDBDropDown> <CDBDropDownToggle [caretDropDown]="true" style="padding: 0; background-color: black" (click)="menu2.toggleDropdown($event)" > Categories </CDBDropDownToggle> <CDBDropDownMenu #menu2="cdbDropdownMenu" placement="bottom"> Coming soon #pleaseStayUpdated. </CDBDropDownMenu> </CDBDropDown> </CDBNavItem> <CDBNavItem> <CDBBtn [flat]="true" color="dark" style="padding: 0"> <CDBNavLink to="/" style="color: #ffffff">Help</CDBNavLink> </CDBBtn> </CDBNavItem> <CDBNavItem> <CDBBtn [flat]="true" color="dark" style="padding: 0"> <CDBNavLink to="/" style="color: #ffffff">About</CDBNavLink> </CDBBtn> </CDBNavItem> </CDBNavbarNav> <CDBNavbarNav [right]="true"> <CDBNavItem> <CDBBtn [flat]="true" color="dark" style="padding: 0"> <CDBNavLink to="/" style="color: #ffffff"> <CDBIcon class="me-2" icon="globe"></CDBIcon> EN </CDBNavLink> </CDBBtn> </CDBNavItem>
<CDBNavItem> <CDBBtn [flat]="true" color="dark" style="padding: 0"> <CDBNavLink to="/" style="color: #ffffff"> <CDBIcon class="me-2" icon="user"></CDBIcon> Login </CDBNavLink> </CDBBtn> </CDBNavItem> <CDBNavItem> <CDBBtn color="white" style="padding: 0"> <CDBNavLink to="/" style="color: #000000;"> Sign Up </CDBNavLink> </CDBBtn> </CDBNavItem> </CDBNavbarNav> </CDBCollapse> </CDBNavbar></header>Mobile View
Contrast Angular Bootstrap Navbar is a responsive component, it shows and hide navbar contents by its parent breakpoint. It uses a toggle element to set the display of its content.

Mobile View - Collapsed
API
Here in this section you will find information about required modules and available inputs, outputs, methods and events of this component.
Contrast Navbar Bootstrap Modules used
import { NavbarModule } from 'cdbangular';API Reference: Contrast Navbar Inputs
The table below shows the possible input of the CDBNavbar component.
| Name | Type | Default | Description | Example |
|---|---|---|---|---|
| class | String | Adds custom classes | class="myClass" | |
| color | String | false | Sets navbar background color. Use cdb color palette | color="indigo" |
| dark | Boolean | false | Change navbar's theme to dark (text color will be white) | dark=true |
| light | Boolean | false | Change navbar's theme to light (text color will be black) | light=true |
| double | Boolean | false | Allows navbar to be used along with Sidebar | double=true |
| expand | Boolean or String | false | Determines on which viewport navbar should be expanded. Accepts: xs, sm, md, lg, xl. If empty - navbar won't ever collapse. | expand="xs" |
| fixed | String | Sets Navbar position to fixed. Use top or bottom values | fixed="top" | |
| scrolling | Boolean | false | Changes Navbar's size on scroll. Combine with prop transparent to archive color changing effect | scrolling=true |
| scrollingNavbarOffset | Number | 50 | Number of pixels after which the Navbar changes 'scrolling' state | scrollingNavbarOffset=100 |
| transparent | Boolean | false | Sets Navbar background to transparent. Combine with prop scrolling and color to archive color changing effect | transparent=true |
| sticky | String | enables navbar to stick to the when you reach its scroll position. | sticky="100%" |
API Reference: Contrast Navbar Brand Properties
The table below shows the configuration options of the CDBNavBrand component.
| Name | Type | Default | Description | Example |
|---|---|---|---|---|
| class | String | Adds custom classes | class="myClass" | |
| href | String | Sets passed URL | href="./components/custom" |
API Reference: Contrast Navbar Item Properties
The table below shows the configuration options of the CDBNavItem component.
| Name | Type | Default | Description | Example |
|---|---|---|---|---|
| class | String | Adds custom classes | class="myClass" | |
| active | Boolean | Sets active state of the NavItem | active=true |
API Reference: Contrast Navbar Link Properties
The table below shows the configuration options of the CDBNavLink component.
| Name | Type | Default | Description | Example |
|---|---|---|---|---|
| className | String | Adds custom classes | class="myClass" | |
| active | Boolean | Sets active state of the NavLink | active | |
| disabled | Boolean | Disables element, element could not be clicked | <CDBNavLink disabled ... /> | |
| to | String | Sets passed URL | to="./components/custom" | |
| link | Boolean | Change NavLink | link=true |
API Reference: Contrast Navbar Toggle Properties
The table below shows the configuration options of the CDBNavToggle component.
| Name | Type | Default | Description | Example |
|---|---|---|---|---|
| class | String | Adds custom classes | class="myClass" | |
| type | String | button | Changes elements type attribute | type="button" |
| image | String | Sets background-image of the toggler | image="../asset/image" | |
| left | Boolean | Pulls element to the left side of the Navbar | left=true | |
| right | Boolean | Pulls element to the right side of the Navbar | right=true |
API Reference: Contrast Navbar Nav Properties
The table below shows the configuration options of the CDBNavbarNav component.
| Name | Type | Default | Description | Example |
|---|---|---|---|---|
| class | String | Adds custom classes | class="myClass" | |
| left | Boolean | Pulls element to the left side of the Navbar | left=true | |
| right | Boolean | Pulls element to the right side of the Navbar | right=true |
Build modern projects using Bootstrap 5 and Contrast
Trying to create components and pages for a web app or website from
scratch while maintaining a modern User interface can be very tedious.
This is why we created Contrast, to help drastically reduce the amount of time we spend doing that.
so we can focus on building some other aspects of the project.
Contrast Bootstrap PRO consists of a Premium UI Kit Library featuring over 10000+ component variants.
Which even comes bundled together with its own admin template comprising of 5 admin dashboards and 23+ additional admin and multipurpose pages for
building almost any type of website or web app.
See a demo and learn more about Contrast Bootstrap Pro by clicking here.