Rating
Contrast Angular Bootstrap Rating
Contrast Angular Bootstrap Rating is made up of interactive icons, which allow users to share their experience or thoughts on a product or service. It helps to gain insights from a product users' feedback in order to improve the product.
Importing the Contrast Angular Bootstrap Rating Module
To use the Contrast Angular Bootstrap Rating component in your project you need to import RatingModule.
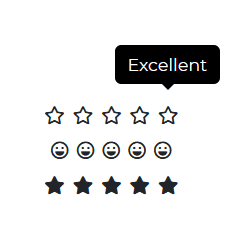
import {RatingModule } from 'cdbangular';Default Rating
HTML
<CDBRating [iconRegular]=true></CDBRating><CDBRating [iconFaces]=true fillClass='black-text' [iconRegular]=true></CDBRating><CDBRating [feedback]=true></CDBRating>API Reference: Contrast Angular Bootstrap Rating Props
This section will build on your information about the props you get to use with the Contrast Angular Bootstrap Rating component. You will find out what these props do, their default values, and how you would use them in your code.
The table below lists other prop options of the CDBRating.
| Name | Type | Default | Description | Example |
|---|---|---|---|---|
| containerClass | String | Adds custom classes to the container | containerClass="myClass" | |
| data | Array | [{tooltip: 'Very Bad'}, {tooltip: 'Poor'}, {tooltip: 'Ok'}, {tooltip: 'Good'},{tooltip: 'Excellent'}] | Sets custom data of icon property. | data=[{tooltip: 'Very Bad'}, {tooltip: 'Poor'}, {tooltip: 'Ok'}, {tooltip: 'Good'},{tooltip: 'Excellent'}] |
| feedback | Boolean | false | If set to true, clicking a star will trigger a popover with a textarea | feedback=true |
| fillClass | String | fiveStars | Sets custom classes for filled icons | fillClass="red-text" |
| iconClass | String | Sets default icon's classes | iconClass="blue-text" | |
| iconFaces | Boolean | false | Changes icon star for icon face | iconFaces=true |
| iconSize | String | 1x | Sets size of icons | iconSize="2x" |
| iconRegular | Boolean | false | Sets regular style of icons | iconRegular=true |
| submitHandler | function | Returns feedback form value | summitHandler={handleSubmit} |
Build modern projects using Bootstrap 5 and Contrast
Trying to create components and pages for a web app or website from
scratch while maintaining a modern User interface can be very tedious.
This is why we created Contrast, to help drastically reduce the amount of time we spend doing that.
so we can focus on building some other aspects of the project.
Contrast Bootstrap PRO consists of a Premium UI Kit Library featuring over 10000+ component variants.
Which even comes bundled together with its own admin template comprising of 5 admin dashboards and 23+ additional admin and multipurpose pages for
building almost any type of website or web app.
See a demo and learn more about Contrast Bootstrap Pro by clicking here.