Navbar
Bootstrap 5 Navbar
The Bootstrap 5 Navbar is a horizontal navigation component that can contain icons, dropdowns, avatars, and search forms in addition to typical text links.
Contrast Design Bootstrap offers attractive Navbars with Material Design elements (such as shadows, living colors or charming wave effects triggered by clicking on the link). Aside from typical text links, the Bootstraps 5 Navbar can include regular and social icons, dropdowns, avatars, and search forms.
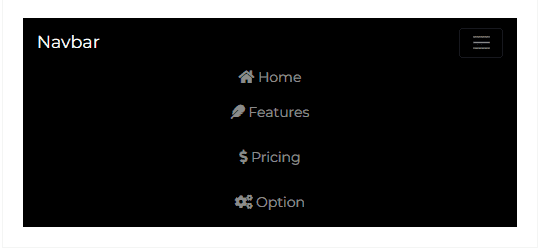
Default Navbar
<header> <nav class="navbar navbar-expand-md navbar-dark bg-dark"> <a class="navbar-brand" href="#">Navbar</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation" > <span class="navbar-toggler-icon"></span> </button>
<div class="collapse navbar-collapse " id="navbarSupportedContent"> <ul class="navbar-nav"> <li class="nav-item active"> <a class="nav-link" href="#"> <i class="fa fa-home"></i> Home </a> </li> <li class="nav-item"> <a class="nav-link" href="#"> <i class="fas fa-feather"></i> Features </a> </li> <li class="nav-item dropdown"> <a class="nav-link" href="#"> <i class="fa fa-dollar"></i> Pricing </a> </li> <li class="nav-item"> <a class="nav-link" href="#"> <i class="fa fa-cogs"></i> Option </a> </li> </ul> </div> </nav></header>Example 2
<header> <nav class="navbar navbar-expand-md navbar-dark bg-dark"> <a class="navbar-brand" href="#">Navbar</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation" > <span class="navbar-toggler-icon"></span> </button>
<div class="collapse navbar-collapse " id="navbarSupportedContent"> <ul class="navbar-nav me-auto"> <li class="nav-item"> <a class="nav-link" href="#"> <i class="fas fa-feather"></i> About </a> </li> <li class="nav-item dropdown"> <a class="nav-link" href="#"> <i class="fa fa-dollar"></i> Pricing </a> </li> </ul>
<ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link" href="#"> <i class="fa fa-globe"></i> EN </a> </li> <li class="nav-item dropdown"> <a class="nav-link" href="#"> <i class="fa fa-user"></i> Login </a> </li> <li class="nav-item"> <button class="btn bg-white nav-link text-dark"> Sign Up </button> </li> </ul> </div> </nav></header>Mobile View
The Bootstrap 5 Navbar is a responsive component, it shows and hide navbar contents by its parent breakpoint. It uses a toggle element to set the display of its content.

Mobile View - Collapsed
Build modern projects using Bootstrap 5 and Contrast
Trying to create components and pages for a web app or website from
scratch while maintaining a modern User interface can be very tedious.
This is why we created Contrast, to help drastically reduce the amount of time we spend doing that.
so we can focus on building some other aspects of the project.
Contrast Bootstrap PRO consists of a Premium UI Kit Library featuring over 10000+ component variants.
Which even comes bundled together with its own admin template comprising of 5 admin dashboards and 23+ additional admin and multipurpose pages for
building almost any type of website or web app.
See a demo and learn more about Contrast Bootstrap Pro by clicking here.