ButtonToolbar
Contrast Angular Bootstrap ButtonToolbar
Contrast Angular Bootstrap ButtonToolbar combines sets of button groups into button toolbars for more complex components. Use utility classes as needed to space out groups, buttons, and more.
Importing the Contrast Angular Bootstrap ButtonToolbar Module
To use the Contrast Angular Bootstrap ButtonToolbar component in your project you need to import ButtonToolbarModule.
import {ButtontoolbarModule } from 'cdbangular';ButtonToolbar
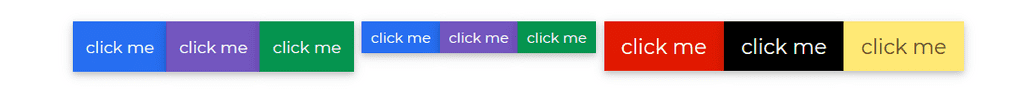
Use the color prop to define the background color of the buttons in your button toolbar.
HTML
<CDBBtnTb> <CDBBtnGrp className="me-2"> <CDBBtn color="primary">click me</CDBBtn> <CDBBtn color="secondary">click me</CDBBtn> <CDBBtn color="success">click me</CDBBtn> </CDBBtnGrp> <CDBBtnGrp size="sm" className="me-2"> <CDBBtn color="primary">click me</CDBBtn> <CDBBtn color="secondary">click me</CDBBtn> <CDBBtn color="success">click me</CDBBtn> </CDBBtnGrp> <CDBBtnGrp > <CDBBtn color="danger">click me</CDBBtn> <CDBBtn color="dark">click me</CDBBtn> <CDBBtn color="warning">click me</CDBBtn> </CDBBtnGrp> </CDBBtnTb>API Reference: Contrast Angular Bootstrap ButtonToolbar Props
This section will build on your information about the props you get to use with the Contrast Angular Bootstrap ButtonToolbar component. You will find out what these props do, their default values, and how you would use them in your code.
The table below lists other prop options of the CDBBtnTb component.
| Name | Type | Default | Description | Example |
|---|---|---|---|---|
| class | String | Adds custom classes | class="myClass" | |
| role | String | toolbar | Change default component's role | role="toolbar" |
Build modern projects using Bootstrap 5 and Contrast
Trying to create components and pages for a web app or website from
scratch while maintaining a modern User interface can be very tedious.
This is why we created Contrast, to help drastically reduce the amount of time we spend doing that.
so we can focus on building some other aspects of the project.
Contrast Bootstrap PRO consists of a Premium UI Kit Library featuring over 10000+ component variants.
Which even comes bundled together with its own admin template comprising of 5 admin dashboards and 23+ additional admin and multipurpose pages for
building almost any type of website or web app.
See a demo and learn more about Contrast Bootstrap Pro by clicking here.