Multiselect
Bootstrap 5 Multiselect
Bootstrap 5 Multiselect is a Contrast Design component that allows you to control how a user chooses numerous options available in a record. it is mostly used in forms, menus and surveys.
It allows navigation through options by using the ↑ and ↓ arrow keys, and to choose the required option by using the ↵ key.
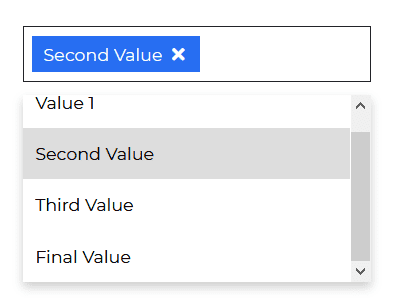
Basic Multiselect
To use Contrast Bootstrap 5 Multiselect in your project, use the multiselect class.
The Multiselect method in the CDB targets the element with the multiselect class.
The options array represents values of options to be displayed in the multiselect component, while the multiple prop accepts a Boolean value which allows multiple selection of options, when set to true. The icon prop specifies which icon should appear in your multiselect, and the placeholder property gives a brief description of the expected value(s).
HTML
<span class="multiselect"></span>JavaScript
<script src="../build/cdbbootstrap.js"></script> <script> var multiSelect1 = new CDB.MultiSelect('.multiselect', { options: [ { label: 'New York', value: 'NY', }, { label: 'Washington', value: 'WA', }, { label: 'California', value: 'CA', }, { label: 'New Jersey', value: 'NJ', }, { label: 'North Carolina', value: 'NC', }, ], multiple: true, icon: 'fa fa-times', placeholder: 'Select a State', }); </script>Build modern projects using Bootstrap 5 and Contrast
Trying to create components and pages for a web app or website from
scratch while maintaining a modern User interface can be very tedious.
This is why we created Contrast, to help drastically reduce the amount of time we spend doing that.
so we can focus on building some other aspects of the project.
Contrast Bootstrap PRO consists of a Premium UI Kit Library featuring over 10000+ component variants.
Which even comes bundled together with its own admin template comprising of 5 admin dashboards and 23+ additional admin and multipurpose pages for
building almost any type of website or web app.
See a demo and learn more about Contrast Bootstrap Pro by clicking here.