DatePicker
Bootstrap 5 DatePicker
Bootstrap 5 DatePicker is a component in the Contrast Design Library that makes it possible for you to pick a date and time easily in your web applications.
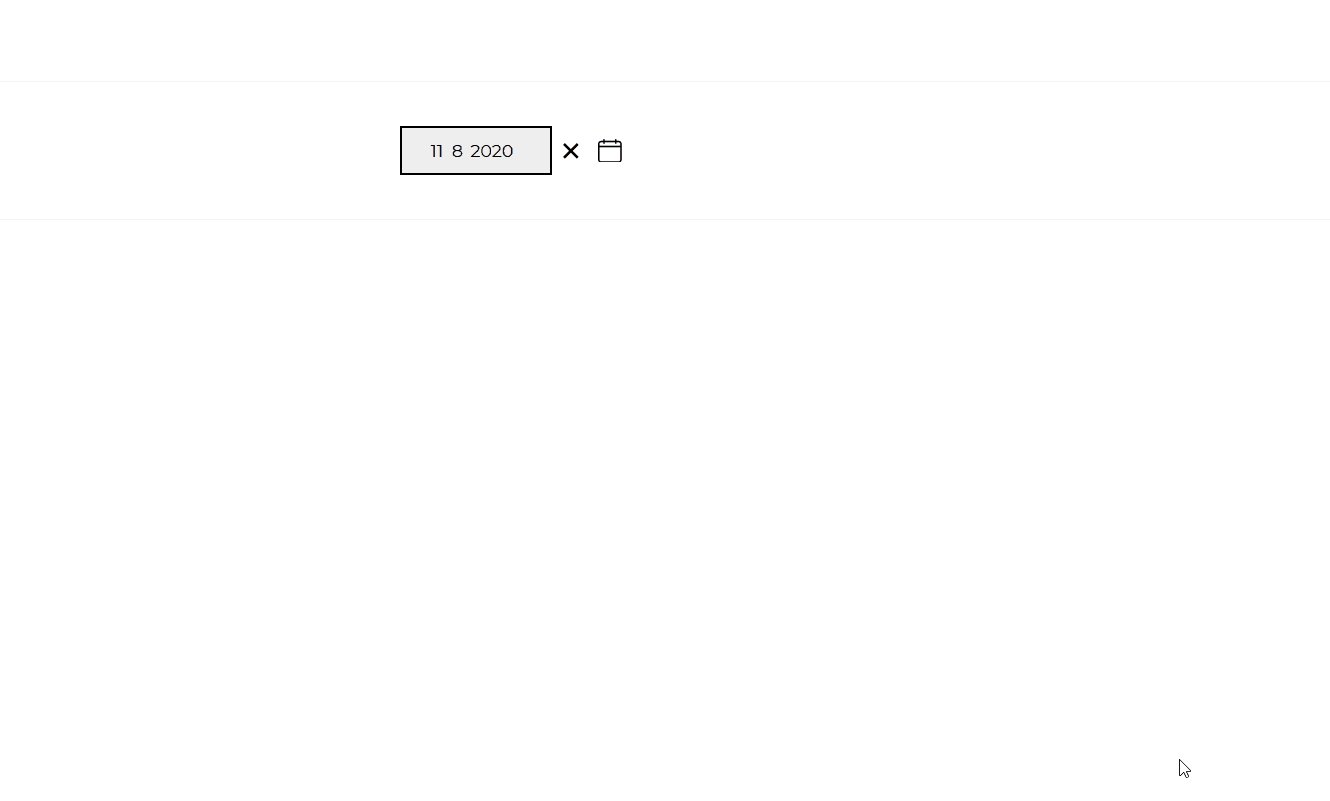
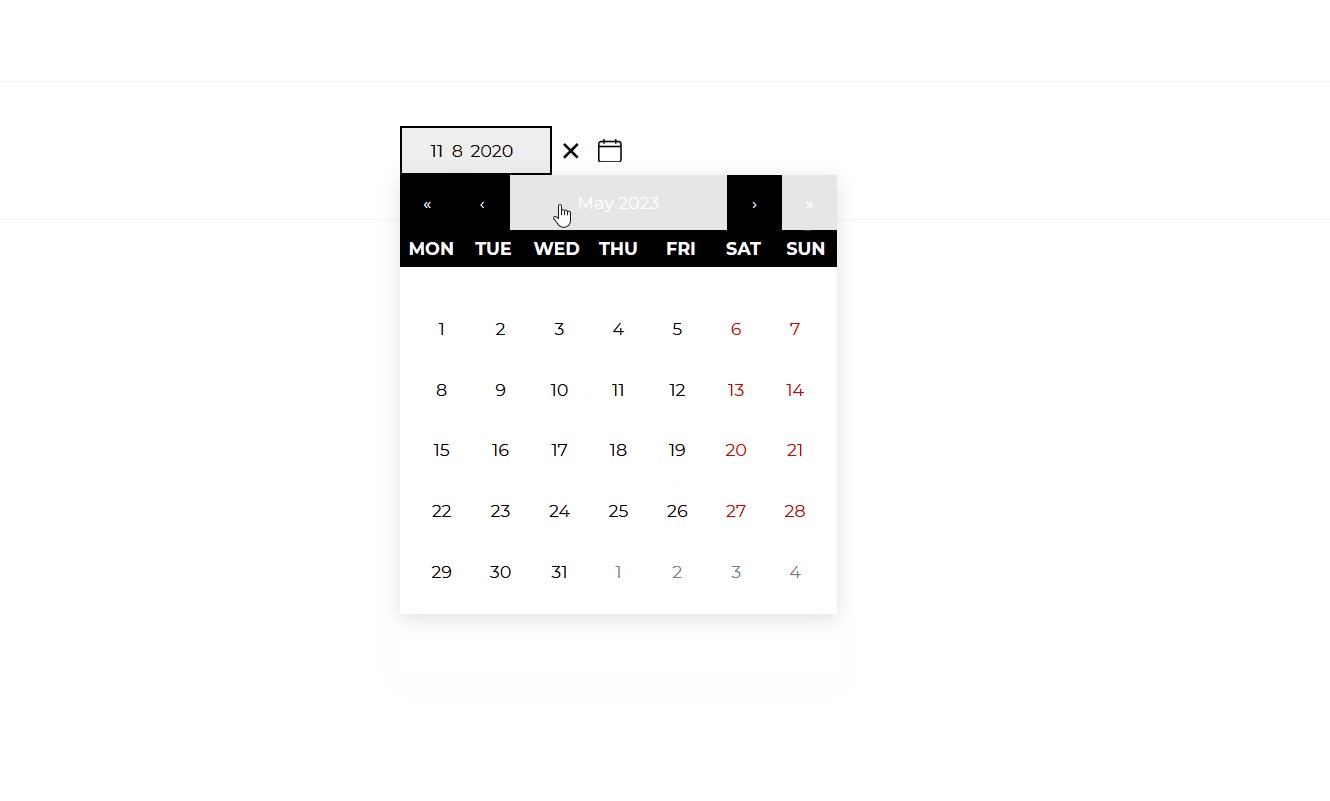
Default DatePicker

HTML
<div class="datepicker-container"> <input name="foo" class="date-picker-input" style="width: 25rem" /></div>JavaScript
<script> const elem = document.querySelector('input[name="foo"]'); const datepicker = new CDB.Datepicker(elem, {});</script>Build modern projects using Bootstrap 5 and Contrast
Trying to create components and pages for a web app or website from
scratch while maintaining a modern User interface can be very tedious.
This is why we created Contrast, to help drastically reduce the amount of time we spend doing that.
so we can focus on building some other aspects of the project.
Contrast Bootstrap PRO consists of a Premium UI Kit Library featuring over 10000+ component variants.
Which even comes bundled together with its own admin template comprising of 5 admin dashboards and 23+ additional admin and multipurpose pages for
building almost any type of website or web app.
See a demo and learn more about Contrast Bootstrap Pro by clicking here.