Tailwind CSS table-How to Create Tailwind CSS table

By Emmanuel Chinonso
Technical Writer
Tailwind Table
Using Tailwind CSS to create UI components is easy. Tailwind CSS is the first utility CSS framework that allows you, to use low-level utility classes to build fast UI.
Setting up some of these components can be easy and will make it possible for you to use the CSS framework without having to fight the framework. You can check out some advantages of this framework here.
Although, you can use a simple website builder called Windframe to create a beautiful website or a Tailwind table without writing any code with a simple drag and drop property. This makes it easier for someone with no web development knowledge to build a website easily.
However, we will use Tailwind CSS to build some table examples. Tailwind CSS tables require a bit of code to set it up and may seem complicated. But it's not.
It's as easy as possible and, I will walk you through building some Tailwind CSS table Components.
Table of Content
- Where to start with the Tailwind CSS table
- Installing a Tailwind CSS to your project
- Building the Tailwind CSS table example
- Conclusion
Where to start with The Tailwind CSS table
To build a Tailwind Table, We will start by creating a project directory.
Code:
mkdir build-Tailwind-tables & cd build-Tailwind-tablesThe code above will create an empty directory and also direct you to the directory. These will become your current working directory. At this stage, we can now initialize our project by writing this code.
Code:
npm init -y.This will create a package.json file in the current directory.
Installing Tailwind CSS
At this stage, we can go ahead to install tailwind CSS to our project. We can do this by running the following code. Using npm.
Code:
npm install tailwindcss.when using yarn
Code:
yarn add tailwindcss.We can go ahead to create a style sheet file at this stage. This style sheet file is where we will compile our tailwind.css file using the tailwind TLC tool. We can call this style sheet file style.css.
Inside the tailwind.css file, we will use the @tailwind directive to inject the tailwind’s base, components, and utilities. Like the code below
@tailwind base;@tailwind components;@tailwind utilities;For some of us that might wish to customize our tailwind CSS utilities. This can be done by writing the following code on the terminal.
Code:
npx tailwindcss initThe command above will automatically generate a tailwind.config.js file. This file is where you can modify or customize any utility on tailwind. The generated file will look like the code below.
Code:
module.exports = { theme: { extend: {}, }, variants: { extend: {}, }, plugins: [],};The next thing to do is to process our CSS. We can do this by running the following command on our terminal
Code:
npx tailwindcss build styles.css -o tailwind.css.The code above will generate our tailwind CSS codes and will get the project ready for you.
Tailwind table-Building the Tailwind table example
After the installation of tailwind CSS, we can create a file to start building our Tailwind CSS table. Inside the file we created, we are going to write the following code. We will also include a tailwind table border on our Tailwind table.
Code:
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Tailwind tables</title> <link rel="stylesheet" href="style.css" /> </head> <body></body></html>.The code above is a HTML template that contains the link to the processed Tailwind CSS. We linked the style.css to our HTML template to enable us to use Tailwind CSS utilities in our code.
Adding the styles.
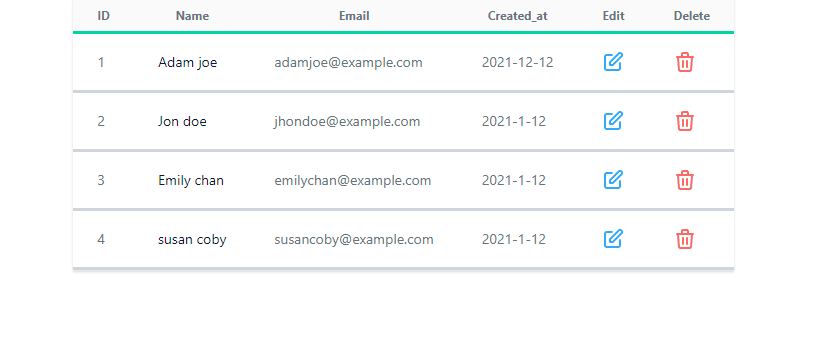
We can now go ahead to code the body of the tailwind table and add some tailwind CSS utility styles including tailwind table border, tailwind full width, etc.
Code:
<div class="container flex justify-center mx-auto"> <div class="flex flex-col"> <div class="w-full"> <div class="border-b border-gray-200 shadow"> <table class="divide-y divide-green-400 "> <thead class="bg-gray-50"> <tr> <th class="px-6 py-2 text-xs text-gray-500"> ID </th> <th class="px-6 py-2 text-xs text-gray-500"> Name </th> <th class="px-6 py-2 text-xs text-gray-500"> Email </th> <th class="px-6 py-2 text-xs text-gray-500"> Created_at </th> <th class="px-6 py-2 text-xs text-gray-500"> Edit </th> <th class="px-6 py-2 text-xs text-gray-500"> Delete </th> </tr> </thead> <tbody class="bg-white divide-y divide-gray-300"> <tr class="whitespace-nowrap"> <td class="px-6 py-4 text-sm text-gray-500"> 1 </td> <td class="px-6 py-4"> <div class="text-sm text-gray-900"> Adam joe </div> </td> <td class="px-6 py-4"> <div class="text-sm text-gray-500">adamjoe@example.com</div> </td> <td class="px-6 py-4 text-sm text-gray-500"> 2021-12-12 </td> <td class="px-6 py-4"> <a href="#"> <svg xmlns="http://www.w3.org/2000/svg" class="w-6 h-6 text-blue-400" fill="none" viewBox="0 0 24 24" stroke="currentColor" > <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M11 5H6a2 2 0 00-2 2v11a2 2 0 002 2h11a2 2 0 002-2v-5m-1.414-9.414a2 2 0 112.828 2.828L11.828 15H9v-2.828l8.586-8.586z" /> </svg> </a> </td> <td class="px-6 py-4"> <a href="#"> <svg xmlns="http://www.w3.org/2000/svg" class="w-6 h-6 text-red-400" fill="none" viewBox="0 0 24 24" stroke="currentColor" > <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M19 7l-.867 12.142A2 2 0 0116.138 21H7.862a2 2 0 01-1.995-1.858L5 7m5 4v6m4-6v6m1-10V4a1 1 0 00-1-1h-4a1 1 0 00-1 1v3M4 7h16" /> </svg> </a> </td> </tr> <tr class="whitespace-nowrap"> <td class="px-6 py-4 text-sm text-gray-500"> 2 </td> <td class="px-6 py-4"> <div class="text-sm text-gray-900"> Jon doe </div> </td> <td class="px-6 py-4"> <div class="text-sm text-gray-500">jhondoe@example.com</div> </td> <td class="px-6 py-4 text-sm text-gray-500"> 2021-1-12 </td> <td class="px-6 py-4"> <a href="#"> <svg xmlns="http://www.w3.org/2000/svg" class="w-6 h-6 text-blue-400" fill="none" viewBox="0 0 24 24" stroke="currentColor" > <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M11 5H6a2 2 0 00-2 2v11a2 2 0 002 2h11a2 2 0 002-2v-5m-1.414-9.414a2 2 0 112.828 2.828L11.828 15H9v-2.828l8.586-8.586z" /> </svg> </a> </td> <td class="px-6 py-4"> <a href="#"> <svg xmlns="http://www.w3.org/2000/svg" class="w-6 h-6 text-red-400" fill="none" viewBox="0 0 24 24" stroke="currentColor" > <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M19 7l-.867 12.142A2 2 0 0116.138 21H7.862a2 2 0 01-1.995-1.858L5 7m5 4v6m4-6v6m1-10V4a1 1 0 00-1-1h-4a1 1 0 00-1 1v3M4 7h16" /> </svg> </a> </td> </tr> <tr class="whitespace-nowrap"> <td class="px-6 py-4 text-sm text-gray-500"> 3 </td> <td class="px-6 py-4"> <div class="text-sm text-gray-900"> Emily chan </div> </td> <td class="px-6 py-4"> <div class="text-sm text-gray-500">emilychan@example.com</div> </td> <td class="px-6 py-4 text-sm text-gray-500"> 2021-1-12 </td> <td class="px-6 py-4"> <a href="#"> <svg xmlns="http://www.w3.org/2000/svg" class="w-6 h-6 text-blue-400" fill="none" viewBox="0 0 24 24" stroke="currentColor" > <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M11 5H6a2 2 0 00-2 2v11a2 2 0 002 2h11a2 2 0 002-2v-5m-1.414-9.414a2 2 0 112.828 2.828L11.828 15H9v-2.828l8.586-8.586z" /> </svg> </a> </td> <td class="px-6 py-4"> <a href="#"> <svg xmlns="http://www.w3.org/2000/svg" class="w-6 h-6 text-red-400" fill="none" viewBox="0 0 24 24" stroke="currentColor" > <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M19 7l-.867 12.142A2 2 0 0116.138 21H7.862a2 2 0 01-1.995-1.858L5 7m5 4v6m4-6v6m1-10V4a1 1 0 00-1-1h-4a1 1 0 00-1 1v3M4 7h16" /> </svg> </a> </td> </tr> <tr class="whitespace-nowrap"> <td class="px-6 py-4 text-sm text-gray-500"> 4 </td> <td class="px-6 py-4"> <div class="text-sm text-gray-900"> Susan coby </div> </td> <td class="px-6 py-4"> <div class="text-sm text-gray-500">susancoby@example.com</div> </td> <td class="px-6 py-4 text-sm text-gray-500"> 2021-1-12 </td> <td class="px-6 py-4"> <a href="#"> <svg xmlns="http://www.w3.org/2000/svg" class="w-6 h-6 text-blue-400" fill="none" viewBox="0 0 24 24" stroke="currentColor" > <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M11 5H6a2 2 0 00-2 2v11a2 2 0 002 2h11a2 2 0 002-2v-5m-1.414-9.414a2 2 0 112.828 2.828L11.828 15H9v-2.828l8.586-8.586z" /> </svg> </a> </td> <td class="px-6 py-4"> <a href="#"> <svg xmlns="http://www.w3.org/2000/svg" class="w-6 h-6 text-red-400" fill="none" viewBox="0 0 24 24" stroke="currentColor" > <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M19 7l-.867 12.142A2 2 0 0116.138 21H7.862a2 2 0 01-1.995-1.858L5 7m5 4v6m4-6v6m1-10V4a1 1 0 00-1-1h-4a1 1 0 00-1 1v3M4 7h16" /> </svg> </a> </td> </tr> </tbody> </table> </div> </div> </div></div>.Our webpage will look like the image below.
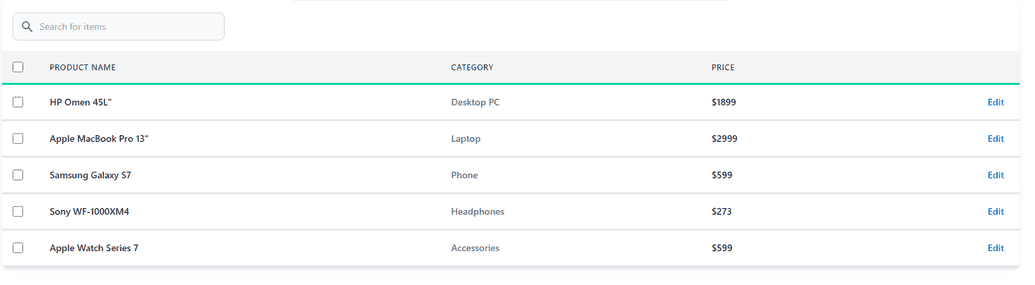
Tailwind CSS table with a search bar
This is one of our tailwind table designs with a search bar for your application.
<div class="container justify-center mx-auto flex flex-col"> <div class="overflow-x-auto shadow-md sm:rounded-lg"> <div class="inline-block min-w-full align-middle dark:bg-gray-800"> <div class="p-4"> <label for="table-search" class="sr-only">Search</label> <div class="relative mt-1"> <div class="flex absolute inset-y-0 left-0 items-center pl-3 pointer-events-none"> <svg class="w-5 h-5 text-gray-500 dark:text-gray-400" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg" > <path fill-rule="evenodd" d="M8 4a4 4 0 100 8 4 4 0 000-8zM2 8a6 6 0 1110.89 3.476l4.817 4.817a1 1 0 01-1.414 1.414l-4.816-4.816A6 6 0 012 8z" clip-rule="evenodd" ></path> </svg> </div> <input type="text" id="table-search" class="bg-gray-50 border border-gray-300 text-gray-900 text-sm rounded-lg focus:ring-blue-500 focus:border-blue-500 block w-80 pl-10 p-2.5 dark:bg-gray-700 dark:border-gray-600 dark:placeholder-gray-400 dark:text-white dark:focus:ring-blue-500 dark:focus:border-blue-500" placeholder="Search for items" /> </div> </div> <div class="overflow-hidden"> <table class="min-w-full table-fixed dark:divide-gray-700 divide-y divide-green-400 "> <thead class="bg-gray-100 dark:bg-gray-700"> <tr> <th scope="col" class="p-4"> <div class="flex items-center"> <input id="checkbox-search-all" type="checkbox" class="w-4 h-4 text-blue-600 bg-gray-100 rounded border-gray-300 focus:ring-blue-500 dark:focus:ring-blue-600 dark:ring-offset-gray-800 focus:ring-2 dark:bg-gray-700 dark:border-gray-600" /> <label for="checkbox-search-all" class="sr-only">checkbox</label> </div> </th> <th scope="col" class="py-3 px-6 text-xs font-medium tracking-wider text-left text-gray-700 uppercase dark:text-gray-400" > Product Name </th> <th scope="col" class="py-3 px-6 text-xs font-medium tracking-wider text-left text-gray-700 uppercase dark:text-gray-400" > Category </th> <th scope="col" class="py-3 px-6 text-xs font-medium tracking-wider text-left text-gray-700 uppercase dark:text-gray-400" > Price </th> <th scope="col" class="p-4"> <span class="sr-only">Edit</span> </th> </tr> </thead> <tbody class="bg-white divide-y divide-gray-200 dark:bg-gray-800 dark:divide-gray-700"> <tr class="hover:bg-gray-100 dark:hover:bg-gray-700"> <td class="p-4 w-4"> <div class="flex items-center"> <input id="checkbox-search-1" type="checkbox" class="w-4 h-4 text-blue-600 bg-gray-100 rounded border-gray-300 focus:ring-blue-500 dark:focus:ring-blue-600 dark:ring-offset-gray-800 focus:ring-2 dark:bg-gray-700 dark:border-gray-600" /> <label for="checkbox-search-1" class="sr-only">checkbox</label> </div> </td> <td class="py-4 px-6 text-sm font-medium text-gray-900 whitespace-nowrap dark:text-white" > HP Omen 45L" </td> <td class="py-4 px-6 text-sm font-medium text-gray-500 whitespace-nowrap dark:text-white" > Desktop PC </td> <td class="py-4 px-6 text-sm font-medium text-gray-900 whitespace-nowrap dark:text-white" > $1899 </td> <td class="py-4 px-6 text-sm font-medium text-right whitespace-nowrap"> <a href="#" class="text-blue-600 dark:text-blue-500 hover:underline">Edit</a> </td> </tr> <tr class="hover:bg-gray-100 dark:hover:bg-gray-700"> <td class="p-4 w-4"> <div class="flex items-center"> <input id="checkbox-search-2" type="checkbox" class="w-4 h-4 text-blue-600 bg-gray-100 rounded border-gray-300 focus:ring-blue-500 dark:focus:ring-blue-600 dark:ring-offset-gray-800 focus:ring-2 dark:bg-gray-700 dark:border-gray-600" /> <label for="checkbox-search-2" class="sr-only">checkbox</label> </div> </td> <td class="py-4 px-6 text-sm font-medium text-gray-900 whitespace-nowrap dark:text-white" > Apple MacBook Pro 13" </td> <td class="py-4 px-6 text-sm font-medium text-gray-500 whitespace-nowrap dark:text-white" > Laptop </td> <td class="py-4 px-6 text-sm font-medium text-gray-900 whitespace-nowrap dark:text-white" > $2999 </td> <td class="py-4 px-6 text-sm font-medium text-right whitespace-nowrap"> <a href="#" class="text-blue-600 dark:text-blue-500 hover:underline">Edit</a> </td> </tr> <tr class="hover:bg-gray-100 dark:hover:bg-gray-700"> <td class="p-4 w-4"> <div class="flex items-center"> <input id="checkbox-search-3" type="checkbox" class="w-4 h-4 text-blue-600 bg-gray-100 rounded border-gray-300 focus:ring-blue-500 dark:focus:ring-blue-600 dark:ring-offset-gray-800 focus:ring-2 dark:bg-gray-700 dark:border-gray-600" /> <label for="checkbox-search-3" class="sr-only">checkbox</label> </div> </td> <td class="py-4 px-6 text-sm font-medium text-gray-900 whitespace-nowrap dark:text-white" > Samsung Galaxy S7 </td> <td class="py-4 px-6 text-sm font-medium text-gray-500 whitespace-nowrap dark:text-white" > Phone </td> <td class="py-4 px-6 text-sm font-medium text-gray-900 whitespace-nowrap dark:text-white" > $599 </td> <td class="py-4 px-6 text-sm font-medium text-right whitespace-nowrap"> <a href="#" class="text-blue-600 dark:text-blue-500 hover:underline">Edit</a> </td> </tr> <tr class="hover:bg-gray-100 dark:hover:bg-gray-700"> <td class="p-4 w-4"> <div class="flex items-center"> <input id="checkbox-search-4" type="checkbox" class="w-4 h-4 text-blue-600 bg-gray-100 rounded border-gray-300 focus:ring-blue-500 dark:focus:ring-blue-600 dark:ring-offset-gray-800 focus:ring-2 dark:bg-gray-700 dark:border-gray-600" /> <label for="checkbox-search-4" class="sr-only">checkbox</label> </div> </td> <td class="py-4 px-6 text-sm font-medium text-gray-900 whitespace-nowrap dark:text-white" > Sony WF-1000XM4 </td> <td class="py-4 px-6 text-sm font-medium text-gray-500 whitespace-nowrap dark:text-white" > Headphones </td> <td class="py-4 px-6 text-sm font-medium text-gray-900 whitespace-nowrap dark:text-white" > $273 </td> <td class="py-4 px-6 text-sm font-medium text-right whitespace-nowrap"> <a href="#" class="text-blue-600 dark:text-blue-500 hover:underline">Edit</a> </td> </tr> <tr class="hover:bg-gray-100 dark:hover:bg-gray-700"> <td class="p-4 w-4"> <div class="flex items-center"> <input id="checkbox-search-5" type="checkbox" class="w-4 h-4 text-blue-600 bg-gray-100 rounded border-gray-300 focus:ring-blue-500 dark:focus:ring-blue-600 dark:ring-offset-gray-800 focus:ring-2 dark:bg-gray-700 dark:border-gray-600" /> <label for="checkbox-search-5" class="sr-only">checkbox</label> </div> </td> <td class="py-4 px-6 text-sm font-medium text-gray-900 whitespace-nowrap dark:text-white" > Apple Watch Series 7 </td> <td class="py-4 px-6 text-sm font-medium text-gray-500 whitespace-nowrap dark:text-white" > Accessories </td> <td class="py-4 px-6 text-sm font-medium text-gray-900 whitespace-nowrap dark:text-white" > $599 </td> <td class="py-4 px-6 text-sm font-medium text-right whitespace-nowrap"> <a href="#" class="text-blue-600 dark:text-blue-500 hover:underline">Edit</a> </td> </tr> </tbody> </table> </div> </div> </div></div>The Tailwind CSS Table with the search will look like the image below
Conclusion
Creating a Tailwind CSS table is a simple yet powerful way to style tables in your web projects. By leveraging the utility classes provided by Tailwind CSS, you can achieve a visually appealing and responsive table without writing extensive CSS code. Remember to follow best practices for accessibility and responsiveness to provide an optimal user experience.
Resources
Build modern projects using Bootstrap 5 and Contrast
Trying to create components and pages for a web app or website from
scratch while maintaining a modern User interface can be very tedious.
This is why we created Contrast, to help drastically reduce the amount of time we spend doing that.
so we can focus on building some other aspects of the project.
Contrast Bootstrap PRO consists of a Premium UI Kit Library featuring over 10000+ component variants.
Which even comes bundled together with its own admin template comprising of 5 admin dashboards and 23+ additional admin and multipurpose pages for
building almost any type of website or web app.
See a demo and learn more about Contrast Bootstrap Pro by clicking here.
Related Posts