How it works

Build from scratch or select prebuilt tailwind templates
Choose from a directory of 1000+ tailwind css templates. These tailwind css blocks were professionally crafted to fit different needs ranging from landing, saas, portfolio, about us, contact us etc. and are constantly being updated with new website templates

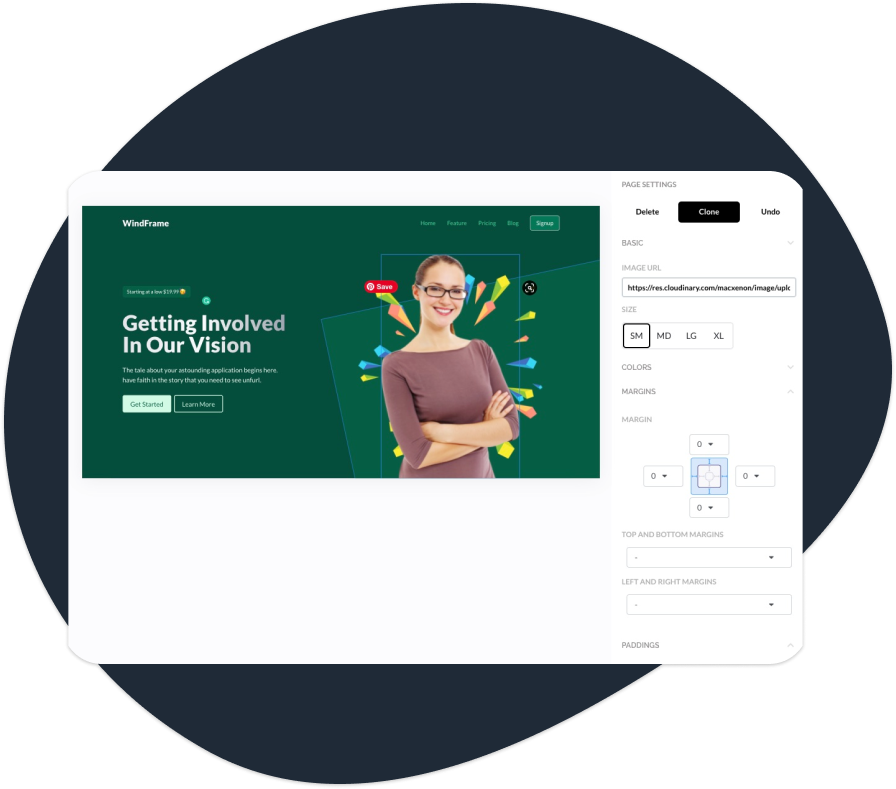
Create or Customize the designs with numerous options
Preview your designs in the tailwind builder to see how they render on a webpage and save them easily when you are done. You can come back when you wish to continue working on it or export the code from your designs to use elsewhere or host on your own server

Preview designs, save and export code
Preview your designs in the tailwind builder to see how they render on a webpage and save them easily when you are done. You can come back when you wish to continue working on it or export the code from your designs to use elsewhere or host on your own server
Featured in

Visually create webpages and export to Html, React or Vue
Create and edit beautiful designs and prototypes and export the code to use in your project right away.
Windframe as a tailwind builder and editor makes it possible to visually create webpages and make edits to them in real time. This webpages can then be easily exported to different formats like HTML, REACT OR VUE.
Generate and edit UIs using Windframe AI
Create stunning UIs in seconds with Windframe AI. Import your components and let AI handle tasks like responsive design, element alignment, and dark/light mode variants.
Windframe AI ensures design consistency across projects by generating consistent templates from a single master template. With visual editing capabilities, you can quickly iterate and fine-tune your designs, saving you time.
Experience the future of UI design with Windframe AI. Unlock endless possibilities for creating beautiful and cohesive designs effortlessly.
Bring your own custom ui library, templates, config or custom css and enjoy the power of visual editing
Easily import your own tailwind css websites, templates, projects and components into windframe and edit it in seconds. Windframe allows you to not only create new webpages with it, but also import your own templates and projects. Which you can visually edit with endless options using an intuitive interface.
You can use windframe seamlessly with any UI Library or template based on tailwind css. E.g Tailwind UI

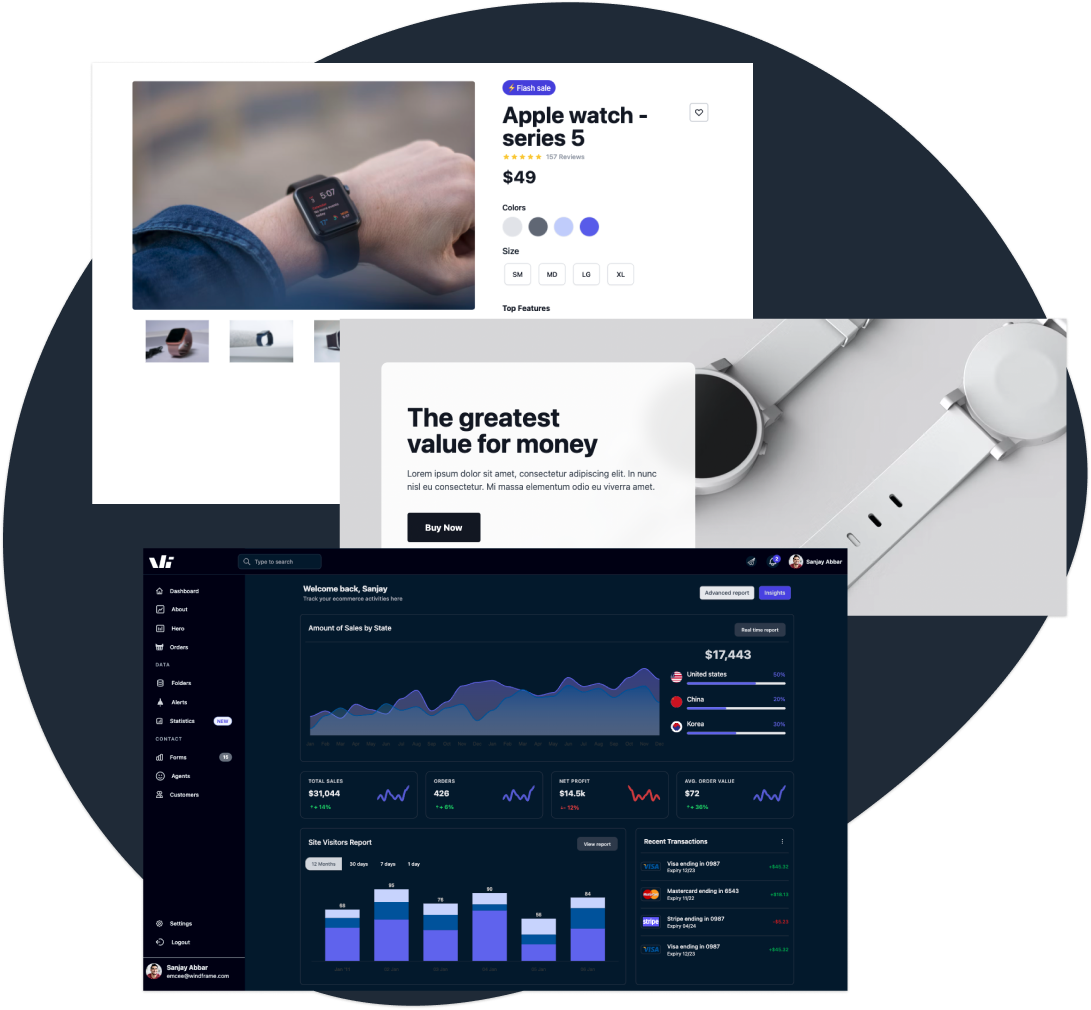
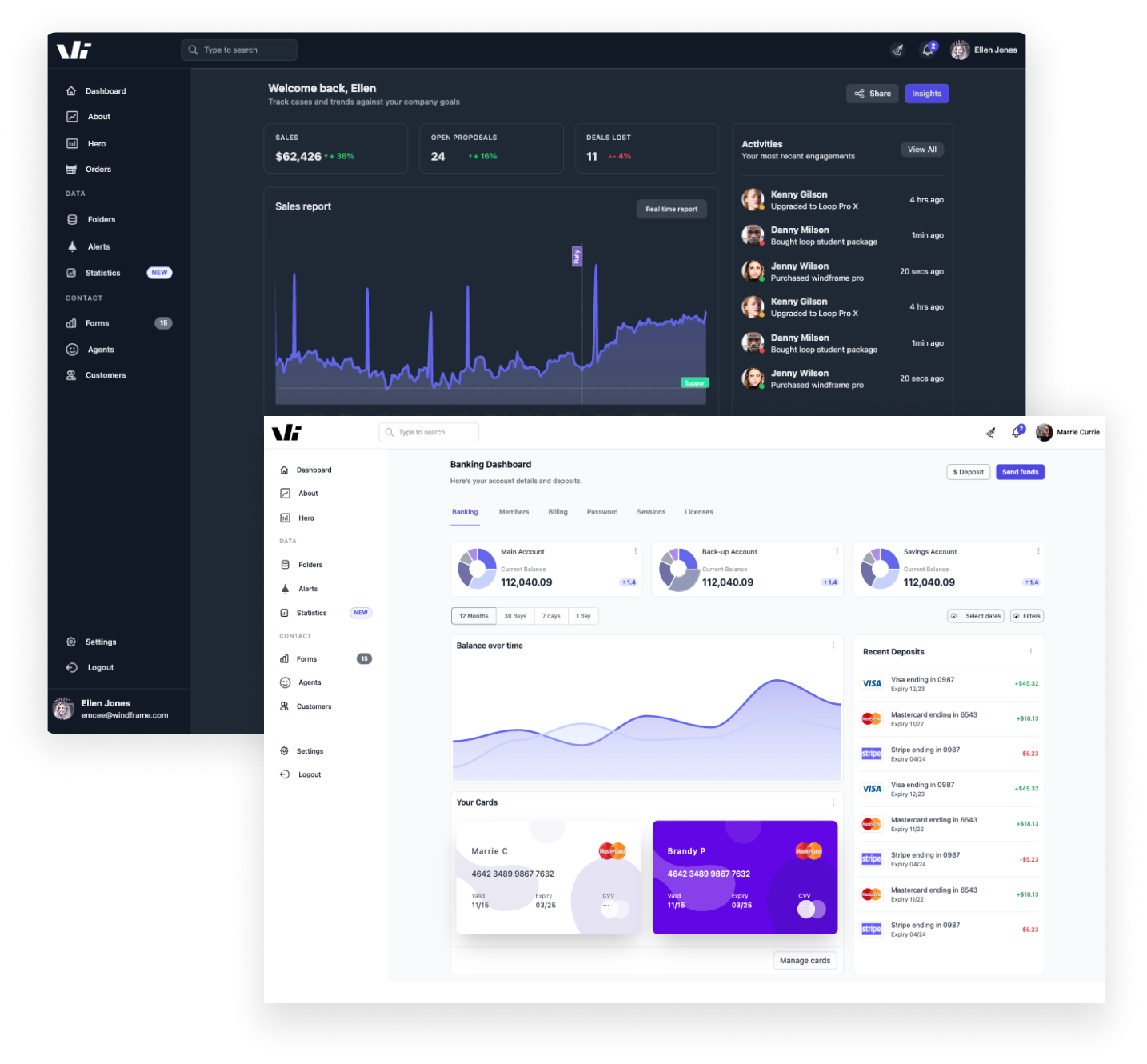
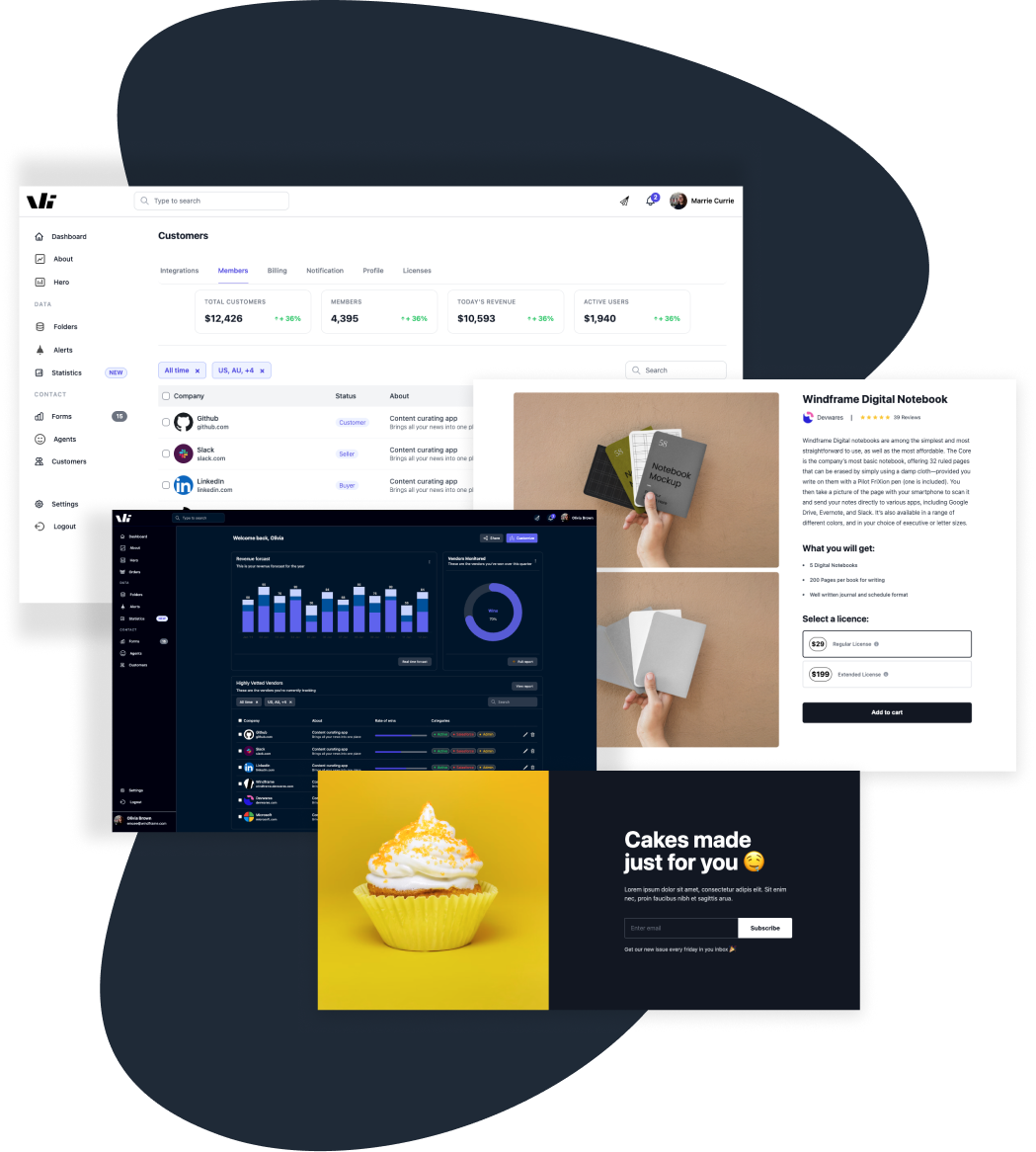
Build stunning dashboards and admin web apps
Create stunning and functional tailwind css dashboards and admin apps in no time using our tailwind css builder and editor.
Easily customize your dashboard with a range of widgets and charts. Choose from a variety of stunning pre-designed templates, or start from scratch and create your own unique design. With our powerful editing tools, you can easily tweak and fine-tune your design until it's just right.
Build with your own Tailwind CSS UI library and unlock massive editor advantages
Start building for freeExport code to:
HTML
React
Gatsby
Next Js
Vue Js
Nuxt Js
Angular
Save countless hours of coding and designing using our intuitive 1000+ templates
Windframe features a large collection of beautiful already built templates made with tailwind css which are regularly updated with new templates.
You can easily edit these templates in the tailwind builder / editor to create any type of webpage and save countless hours redesigning from scratch

Seamlessly switch between coding and visual building using the code editor
This feature allows you to see the code generated from your designs in real-time without exporting the entire project. You can effortlessly toggle between using the canvas for editing or directly editing the code.
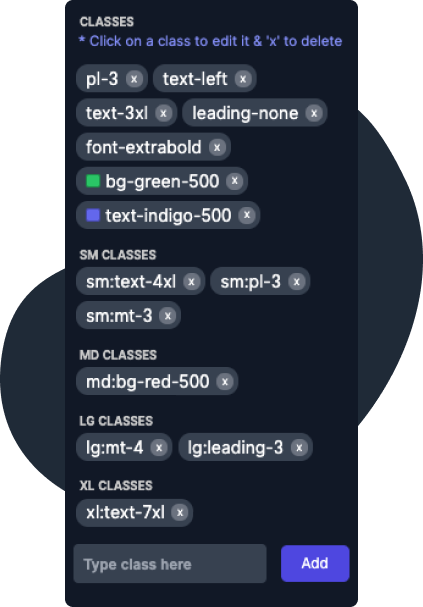
Effortlessly work with Tailwind classes by utilizing a segmented classes view based on screen sizes.
Windframe's segmented classes view makes it so much easier to work with tailwind classes by segmenting classes for the different screen sizes.
This allows for a more efficient and streamlined development process, as you can quickly and easily see which classes are being used for each screen size and make adjustments as needed.

Render designs on various screen sizes and select specific styles for each screen.
Windframe makes is possible to easily render designs on various screensizes and select specific styles for each screen through the built-in responsive design feature.
This helps to ensure that designs are optimized for different devices and screen sizes, making it easier to create web applications/ websites that look great and function smoothly across all devices.
Radically improve your work productivity
Easily get more done and ship projects to production in less time than ever before
Developer
Create components, prototypes and webpages for projects needed at work or side projects without worrying too much about the design. Build your UIs from scratch on windframe or edit anyone of our regularly updated 1000+ premium template blocks.
Startup
Ship components, webpages for your startup to production in minutes and get in front of your users faster using windframe. You can easily build landing pages,About pages, product pages and so much more with very minimal effort using windframe while also saving countless of hours of design and development
Agency
Empower your team to build faster and ship high quality designed projects to your clients. Windframe allows your entire team to jump in and collaborate together on projects, make prototypes easily and decide on designs quickly together. Invite team members as editors to projects and let them build together.
Designer
Design pages on windframe that you can easily export to code without having to write all the code from scratch. Put together elements and components together the way you want them and export to code easily using a very familiar interface like other design tools such as figma and framer.
Features
🖥
Realtime editing using an intuitive interface
Import your websites and templates and edit them visually (Easily add, remove or edit anything from your templates or website using an intuitive interface and seeing how it looks in realtime)
🤖
Windframe AI
Experience the future of UI design with Windframe AI. Unlock a world of possibilities for creating beautiful and cohesive designs in no time.
🔌
Prebuilt Tailwind CSS Templates
Windframe features a collection of well crafted tailwind css templates which are regularly updated with new templates. You can easily kick of any project with the help of numerous sections in the tailwind builder.
👀
Render in various screensizes and devices
Easily see how your website renders in various screen sizes and devices using different screen sizes available on windframe
🧩
Segmented classes
See all your tailwind classes segmented in the classes box into responsive and regular classes. Easily click on a class to edit it and a delete icon beside it to remove it. Remove or add classes easily to see how they affect you designs.
✍️
Easily undo and redo changes
Go back and forth your changes or updates easily using an undo and redo button.
📍
History of Edits
Save different points in history of your projects and easily go back and forth your changes. This enables you to restore your designs to a previous point in time
👌
Well structured code
Generate well structured and indented code for your websites and templates when exporting them using windframe.
⚡️
Export to various frameworks
Go from having just HTML version of your website to exporting the React and Vuejs code for your template/website/component you import into windframe.
Save different versions of your project history and easily switch between them.
Windframe’s version history makes it possible to save different versions of your projects and easily switch between them, making it easy to keep track of your progress and experiment with different design ideas.
This is particularly useful when working on larger projects or when you want to test out different design options without losing progress. With the version history, you can easily revert to older versions of your project if needed and keep track of your work over time.

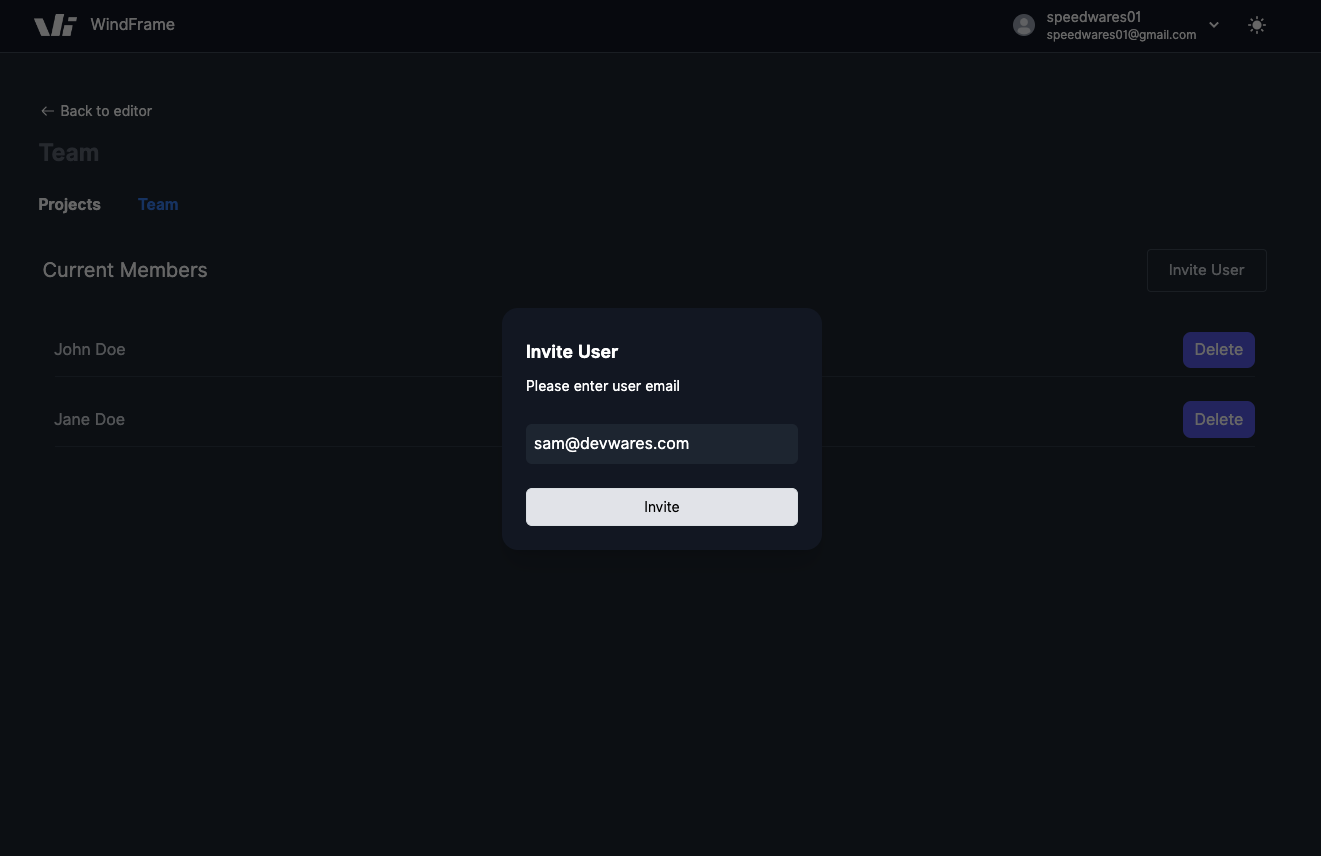
Collaborate with other team members and get better feedback on designs and code
Add team members to a project and get feedback on the designs, prototypes or code you are working on. Easily allow team members to make edits and corrections to projects
10K+
Designs Exported
3K+
Saved Projects
5K+
Users
1000+
Templates
We are just getting started!
We are creating a tool that helps you be more productive and efficient when building websites and webapps
Feel free to suggest new features you would like to see on windframe using our contact page
🤝
Realtime Collaboration
Collaborate in realtime with other editors in a project. See what othe editors are doing and edit even a simple text together
🔗
Integrations
Step up your designs and workflow with integrations with your favourite tools such as Github, Bitbucket, Vercel etc
⚙️
Alpine JS
We are bringing Alpine JS components to the editor. This allows for building more complex web applications and UIs
📡
Custom Domains
Attach your own custom domain to your published projects or website on windframe
Block and Full Page Templates
Kickstart your project using some of 1000+ collection of professionally crafted blocks and full-page templates built with Tailwind CSS 👌
Windframe Block Templates
View All ⇾Windframe Full Page Templates
View All ⇾Tutorials
Learn how to use Windframe to create stunning tailwind css web application by mastering it tools
How to add elements in Windframe
How to import templates and components in Windframe
How to add and reuse your custom templates in Windframe
What some users are saying
“As a backend developer windframe has been a huge saver. I was looking for something like this to prototype a lot of my designs as I am not a very good frontend developer.
I literally just design on windframe now and export the designs to use in my React Code. To be able to to do that has just been fantastic for my work”
Anthony C.
“Awesome! Just got a pro subscription and I am quite surprised to find that this is actually quite advanced. There are lots of settings for you to adjust margin, padding, fonts background colors etc. super cool :) and I love the fact that I can plonk my cloudinary url in, such a time saver”
Linda M.
Create beautiful websites, prototypes and designs using an intuitve editor and builder




.png)
.png)
.png)