10 tailwind CSS templates and themes

By Emmanuel Chinonso
Technical Writer
Introduction
Tailwind CSS is a highly customizable, low-level CSS framework that makes it easy to build fully responsive websites and web apps.
It provides an efficient way to structure, design and style web designs without having to write any CSS code.
Tailwind CSS templates and themes are pre-built website designs that are based on Tailwind CSS, allowing developers and designers to quickly create beautiful and functional websites.
Tailwind CSS templates and themes come with a variety of features and components to make customizing your website easy. From page layouts and navigation bars to typography and color palettes, Tailwind CSS templates and themes provide everything you need to create a stunning website.
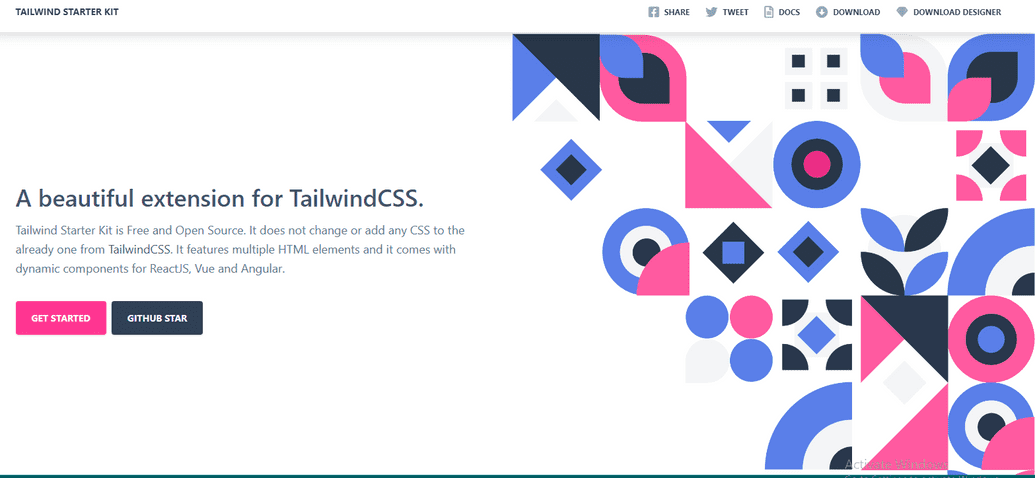
The first Tailwind CSS template and theme on our list is the Tailwind Starter kit. This Tailwind CSS theme is an open-source project with multiple HTML elements.
It doesn’t change the already present code in Tailwind CSS. This makes it possible to have dynamic components and sections. It is compatible with ReactJS, Vue, and Angular. Some of the features include
- 16 dynamic JavaScript components
- Over 100 fully coded CSS elements
- 4 pre-built pages
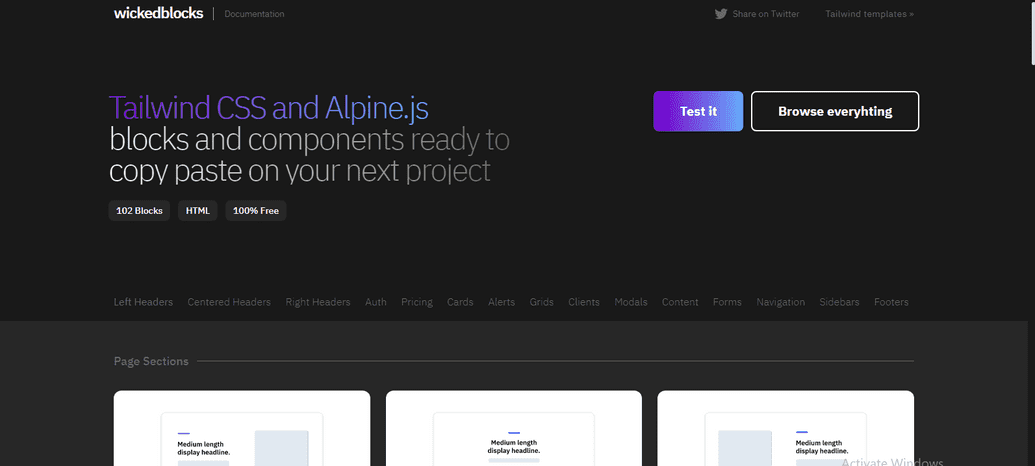
Wickedblocks UI is a collection of more than 100 layout blocks and components built with Tailwind CSS. On the website, you can choose any kind of block layout you want with cool components and Tailwind templates for your project. These Tailwind CSS template and theme is a good collection to have in your kit. You can even test some of the blocks and components there on the website and when you are okay with what you have built you simply copy it to your project and use it. Some of the components, sections, templates, and blocks you can use include
- Headers
- Pricing
- Cards
- Page section
- Clients
- Modals
- Forms
- Navigation
- Footers
- Feedback Etc.
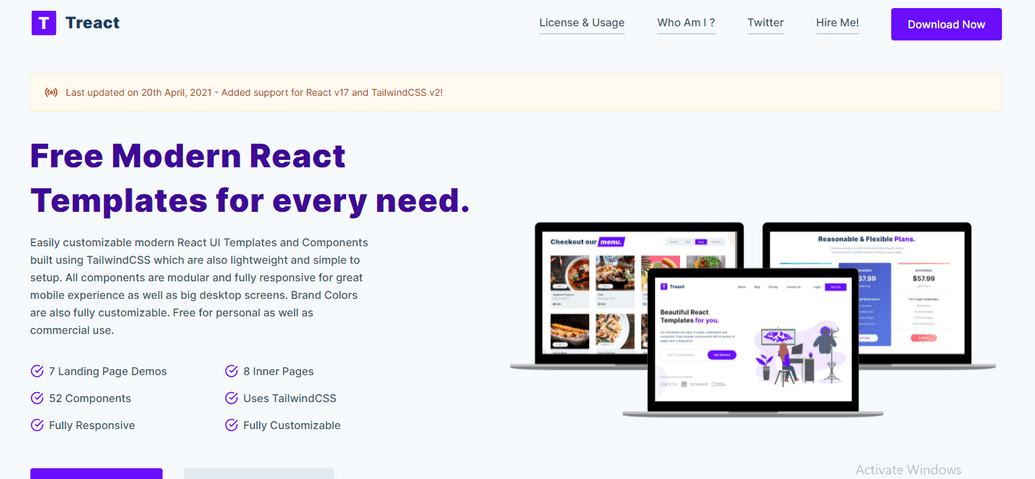
If you are looking for an easily customizable React UI Template designed with Tailwind CSS search no more as Treact provides this service well. These Tailwind CSS templates and themes are fully responsive for all devices. It has an easily customizable brand of colors for both personal and commercial use.
Some of the components include
Hero Section
Pricing section
Features sections
Cards
Blog sections
Testimonial Section
FAQs Section
Forms Section
CTA sections
Footer section Etc.
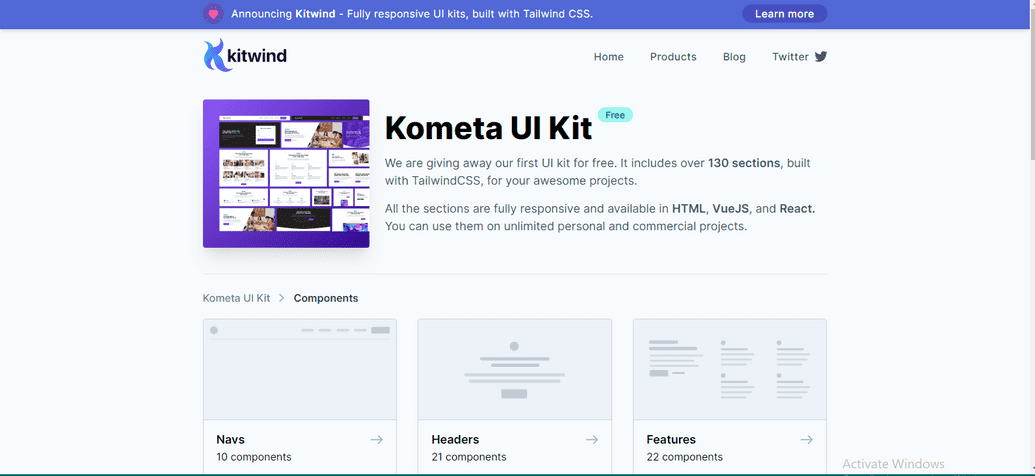
This Tailwind CSS template and theme UI kit was built to make building applications easier and faster. It includes over 130 sections of Tailwind CSS components.
They are fully responsive and can be used for any type of device. It is compatible with HTML, VueJS, and React and is available for both unlimited personal use and commercial Tailwind CSS projects.
The components include the following
- Navigations
- Headers
- Features
- Contents
- Pricing
- FAQs
- Blogs
- Stats
- Footers Etc
It becomes very tiring to keep repeating some basic components when building our project. This is where Sail UI comes in. This Tailwind CSS template and theme provides developers with common components to make their project building effortless.
Some of the features include
- Buttons
- Forms
- Cards
- Alerts
- Badges
- Typography
Maraki UI is one of the tailwind CSS templates and themes out there. It’s a component of tailwind that supports RTL languages and is fully responsive with an elegant dark mode.
Some of the features in the UI include
- Alerts
- Authentication
- Buttons
- Cards
- Forms
- Dropdowns
- Navbars
- Heros
- Sections
- Paginations
- Footer Etc.
The next Tailwind CSS template and theme we are going to look at is Windstrap. It’s a template that comes with a few components for building your project faster.
It was built with bootstrap and Tailwind CSS. Some of the features include
Mamba UI is a simple collection of Tailwind CSS Templates and themes with sections and components. You can easily set this up and use it to build a fast UI in a matter of minutes. It is so easy to use as what it requires is to install your Tailwind CSS into your project. Then you can go ahead to find the components and template you would like to use and just copy and paste them into your project. Some of the components you can choose from include the following
- Articles
- Avatar
- Blog
- Breadcrumb
- Buttons
- Call to action
- Header
- Hero
- Input
- Login
- News
- Stats
- Snackbar
- Tab
- Team Etc.
It has only two categories of the template the business and portfolio templates.
Kutty UI is a reusable component that is used to build web applications. Building web applications have become easier to do without code as components and themes are constantly been built to help those who could not code to build web applications easily. The KUTTY UI is a Plugin that helps makes this possible. With a load of components to easily start building your desired web applications. Some of these components include
- Authentication
- Applications
- Blog posts
- Sidebar
- Header
- Features
- Logos
- Pricing
- Footers
- Heros
- Testimonials
- Call to actions
- FAQ Etc.
Gust UI is only a web application component, elements, and pages that you can use to set up a web application. It was built using Tailwind CSS. You can use this UI to set up responsive HTML and react components for your subsequent applications.
Some of the components, elements, and pages you can use include
- Alerts
- Avatars
- Badges
- Buttons
- Cards
- Dropdowns
- Forms
- Modals
- Steps
- Tabs
- Toasts
- Toggles
- Navs
- Pagination
- Accounts Etc.
Conclusion
Tailwind CSS is a must-use framework if you have gotten tired of using regular Bootstrap. These Tailwind CSS templates and themes allow for easy customization of your web pages. We explored different Tailwind themes, components, and tailwind templates in this article. We discussed 10 of these and went ahead to list the different themes, elements, and components that this UI has.
Build modern projects using Bootstrap 5 and Contrast
Trying to create components and pages for a web app or website from
scratch while maintaining a modern User interface can be very tedious.
This is why we created Contrast, to help drastically reduce the amount of time we spend doing that.
so we can focus on building some other aspects of the project.
Contrast Bootstrap PRO consists of a Premium UI Kit Library featuring over 10000+ component variants.
Which even comes bundled together with its own admin template comprising of 5 admin dashboards and 23+ additional admin and multipurpose pages for
building almost any type of website or web app.
See a demo and learn more about Contrast Bootstrap Pro by clicking here.

Related Posts
Comments
...