Html 5 Layout

By Emmanuel Chinonso
Web Developer
HTML 5 Layouts
HTML layout is the way that elements on a web page are displayed. The structure of the page is determined by the HTML layout code, which creates the physical structure of the page. HTML layout is an important part of web design as it provides the structure for the content and visuals of a web page.
In order to create a basic HTML layout, you will need to use the HTML tags. These tags are used to designate different elements on a page and define the structure of the page. The most basic tags are the <div>, <p>, and <h1> tags. The <div> tag is used to create divisions on the page. The <p>tag is used for paragraphs and the <h1> tag for header text.
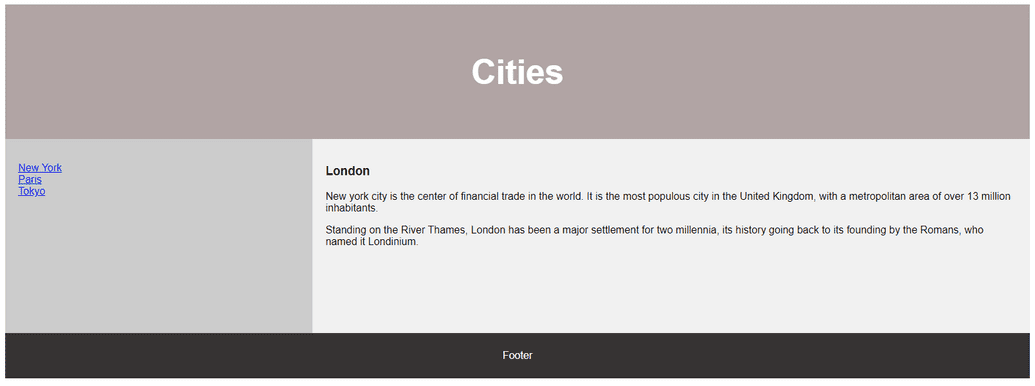
You can find an example of a html layout on the image below
Almost every website has a unique layout to display its content. We are going to look at some of the main elements tags used to create this various Html layout.
HTML Layout Element Tags
<header>: It is used to specify the heading for a section or a document.<nav>: It is used to specify a container for navigation links<section>: It is used to specify a section in a document<article>: It is used to specify an independent self-contained article<footer>: It is used to specify a footer for a document or a section<summary>: It is used to specify a heading for the<details>element
Describing the various Html layout Elements
Html header tag
The HTML <header> tag is used to define the beginning of a document or section. It is a container element that typically contains a logo, the navigation elements and the main heading of the page. It can also be used to define the header of an article or a section.
The <header> element is a block level element which means that it can contain block level elements such as paragraphs, images, lists, and divs. It is also a semantic element, which means that it conveys meaning to the browser and to web developers.
<header style="background-color: #64379f; height: 80px; width: 100%"> <h1 style="font-size: 30px; color: white;text-align: center; padding-top: 15px;"> Welcome to our first webpage </h1></header>HTML nav tag
The HTML <nav> tag is used to define navigation sections on a web page. It is used to wrap navigation links, so that they are grouped together and placed in a specific area of the page. The navigation links may point to internal sections of a document or to external documents.
The <nav> tag is part of the HTML5 specification and is usually used to create a navigation bar or menu. It is recommended to use the <nav> tag to group the main navigational links of a document, and to use other HTML elements for additional navigation links.
The <nav> tag should contain a list of links contained within the <a> tag. It is also possible to add other elements such as the <ul> and <ol> lists, or the <img> tag.
The basic syntax of the <nav> tag is as follows:
<nav> <a href="link-1.html">Link 1</a> <a href="link-2.html">Link 2</a> <a href="link-3.html">Link 3</a></nav>The following attributes can be used with the <nav> tag:
- id : to identify the element
- class : to define the class of the element
- style : to define the styling of the element
- title : to define an extra piece of information about the element
Using the <nav> tag helps to structure your document and make it more accessible. It is an important element of HTML5 and should be used whenever possible.
html section Tag
The HTML <section> tag is used to define a section in an HTML document. It can contain any type of content, including headings, paragraphs, images, lists, and even other sections. Sections are often used to create a logical structure and hierarchy to a web page or document, making it easier for users to navigate the content.
<section> <p>This is an example of a section tag.</p></section>The <section> tag is a block-level element, meaning it can contain other elements and will be displayed on its own line. It should be used to divide a document into discrete parts. The <section> tag can also be used to group related content together within a single page.
HTML article tag
The HTML <article> tag is a versatile element that allows you to define a section of content on your webpage. It can be used to contain news articles, blog posts, product descriptions, user comments, or any other type of content that can stand alone.
<article> <h1>My Article Title</h1> <p>This is my article content.</p></article>The <article> element gives structure and meaning to the content it contains by indicating that it is a self-contained piece of information that can be distributed independently of the rest of the page. This makes it easy for search engines, web crawlers, and other applications to find and parse the content.
HTML summary Tag
The HTML summary tag is a powerful tool for web developers to quickly summarize a section of content on a page. The summary tag is one of the newest additions to HTML5, and is used to provide a concise overview of the content within a particular section.
When used correctly, the summary tag can help web developers improve their page's usability and enhance the overall user experience. By providing a short summary of the content within a section, users can quickly scan the page and get a sense of what the section is about, without having to read through the entire article.
<summary>This is the summary tag</summary><p>This is the associated text.</p>The summary tag should not be used to replace the main content of a section. Instead, it should provide a brief overview of the main points covered in the section, allowing users to quickly get a feel for the content without having to read the entire article.
HTML footer Tag
The <footer> tag is an HTML element that is used to contain information that is generally found at the bottom of a web page. This information can include copyright information, contact information, links to related pages, and a variety of other content. The footer tag is typically placed at the very bottom of the web page, and it should always appear after the main content of the page.
How to use the HTML footer tag
Using the <footer> tag is easy! Simply add the <footer> tag to the bottom of your web page, right before the closing body tag. Then, add the content that you want to appear in your footer within the opening and closing <footer> tags. Here’s an example of how to use the footer tag:
<body> ...
<footer> <p>Copyright © 2022 MyWebsite.com</p>
<p>Contact Us: info@mywebsite.com</p> </footer></body>Common uses for the HTML footer tag
The <footer> tag is typically used to contain information that is generally found at the bottom of a web page. This can include copyright information, contact information, links to related pages, and a variety of other content.
Build modern projects using Bootstrap 5 and Contrast
Trying to create components and pages for a web app or website from
scratch while maintaining a modern User interface can be very tedious.
This is why we created Contrast, to help drastically reduce the amount of time we spend doing that.
so we can focus on building some other aspects of the project.
Contrast Bootstrap PRO consists of a Premium UI Kit Library featuring over 10000+ component variants.
Which even comes bundled together with its own admin template comprising of 5 admin dashboards and 23+ additional admin and multipurpose pages for
building almost any type of website or web app.
See a demo and learn more about Contrast Bootstrap Pro by clicking here.
Related Posts