How to create Beautiful Bootstrap 5 Navbars

By Amarachi Iheanacho
Technical Writer
Bootstrap 5 Navigation Bars are user interface elements that contain links to different sections of the website, they help users navigate or find their way around the website's content.
Typically navigation bars are situated at the top of a website or the side as a hamburger menu on the mobile. It is also built so that it is seen on every page of the website as it makes for a better user experience. This is because it makes going through a website easier for the user. An impatient user can easily find what they want.
Table Of Contents
- What are we building?
- Prerequisites
- What is Contrast?
- Creating our Bootstrap 5 NavBar
- Conclusion
- Resources
What are we building?
In this article, we are going to go through the ways of building a Bootstrap 5 Navigation bar with Contrast. You can check other the documentation here.
We are going to build a navigation bar just like the image we have below:

Prerequisites
To make the most of this article, you must have the following:
- A basic understanding of HTML.
- A basic understanding of CSS.
What is Contrast?
Contrast or Contrast Design Bootstrap is an elegant bootstrap UI kit featuring over 2000+ essential components. Contrast helps simplify the web development process and can be integrated with any project to build mobile-first, responsive, and elegant websites and web apps. With predefined styles, you can now create web pages faster than ever.
Adding the Contrast library CDN
To have access to these predefined styles, we need to install the Bootstrap Contrast library. To do this, we need to add the Contrast Bootstrap CDN to our project.
We include the CSS CDN responsible for the Bootstrap styling in the <head> in our HTML file.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/cdbootstrap/css/bootstrap.min.css" /><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/cdbootstrap/css/cdb.min.css" />Next up, we include the JavaScript CDN links at the bottom of our project in the <body>. We do this because we want the components to load before adding the interactive functionality that JavaScript gives us.
<script src="https://cdn.jsdelivr.net/npm/cdbootstrap/js/bootstrap.min.js"></script><script src="https://cdn.jsdelivr.net/npm/cdbootstrap/js/popper.min.js"></script><script src="https://cdn.jsdelivr.net/npm/cdbootstrap/js/cdb.min.js"></script>After adding both the CSS and JavaScript CDNs, we then add our icon CDN so we get access to the icons.
<script src="https://kit.fontawesome.com/9d1d9a82d2.js" crossorigin="anonymous"></script>our HTML file should look like this.
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/cdbootstrap/css/bootstrap.min.css" /> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/cdbootstrap/css/cdb.min.css" /> <title>Document</title> </head> <body> <script src="https://cdn.jsdelivr.net/npm/cdbootstrap/js/bootstrap.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/cdbootstrap/js/popper.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/cdbootstrap/js/cdb.min.js"></script> </body></html>Creating our Bootstrap 5 Navbar
With Contrast, and Bootstrap, we get access to two different Bootstrap layouts, and in this article, we will walk you through creating both of them.
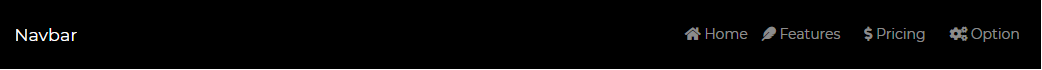
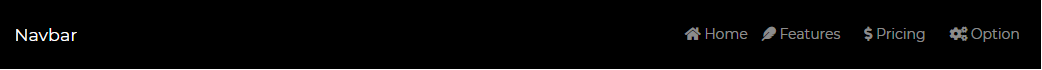
Layout 1
In this navbar, we have the brand or logo in bold letters, which usually leads to the website's home page, at the left of the navigation bar, and to the right, the navigation links that lead to other pages of the website.
To create this navbar, we make use of native HTML elements like
<a href= ""></a>for links, use thehrefattribute to pass the link as a parameter.<nav></nav>, this element is the box that holds the entire navigation bar<ul></ul>, ul, which stands for the unordered link, is used to group links without numbers (e.g., bullet points, hyphens, etc.).<li></li>represents a list item in the group list (<ul></ul>). In this, we embed links and icon tags so that our links can have them.<i></i>this tag is used to put icons in our project.
<header> <nav class="navbar navbar-expand-md navbar-dark bg-dark"> <a class="navbar-brand" href="#">Navbar</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation" > <span class="navbar-toggler-icon"></span> </button>
<div class="collapse navbar-collapse " id="navbarSupportedContent"> <ul class="navbar-nav"> <li class="nav-item active"> <a class="nav-link" href="#"> <i class="fa fa-home"></i> Home </a> </li> <li class="nav-item"> <a class="nav-link" href="#"> <i class="fas fa-feather"></i> Features </a> </li> <li class="nav-item dropdown"> <a class="nav-link" href="#"> <i class="fa fa-dollar"></i> Pricing </a> </li> <li class="nav-item"> <a class="nav-link" href="#"> <i class="fa fa-cogs"></i> Option </a> </li> </ul> </div> </nav></header>
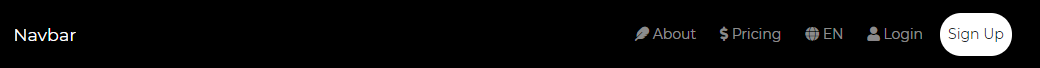
Layout 2
<header> <nav class="navbar navbar-expand-md navbar-dark bg-dark"> <a class="navbar-brand" href="#">Navbar</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation" > <span class="navbar-toggler-icon"></span> </button>
<div class="collapse navbar-collapse " id="navbarSupportedContent"> <ul class="navbar-nav mr-auto"> <li class="nav-item"> <a class="nav-link" href="#"> <i class="fas fa-feather"></i> About </a> </li> <li class="nav-item dropdown"> <a class="nav-link" href="#"> <i class="fa fa-dollar"></i> Pricing </a> </li> </ul>
<ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link" href="#"> <i class="fa fa-globe"></i> EN </a> </li> <li class="nav-item dropdown"> <a class="nav-link" href="#"> <i class="fa fa-user"></i> Login </a> </li> <li class="nav-item"> <button class="btn bg-white nav-link text-dark"> Sign Up </button> </li> </ul> </div> </nav></header>With this block of code above, we have created a beautiful navbar.

Conclusion
In this article, we discussed Bootstrap navigation bars and why we need navigation bars in our project. We also discussed why navigation bars are typically at the top of the website, finally, and, more importantly, how to create one in your project using the Bootstrap library Contrast.
Resources
You may find the following resources helpful.
Build modern projects using Bootstrap 5 and Contrast
Trying to create components and pages for a web app or website from
scratch while maintaining a modern User interface can be very tedious.
This is why we created Contrast, to help drastically reduce the amount of time we spend doing that.
so we can focus on building some other aspects of the project.
Contrast Bootstrap PRO consists of a Premium UI Kit Library featuring over 10000+ component variants.
Which even comes bundled together with its own admin template comprising of 5 admin dashboards and 23+ additional admin and multipurpose pages for
building almost any type of website or web app.
See a demo and learn more about Contrast Bootstrap Pro by clicking here.
Related Posts