How to add tailwind CSS colors and Fonts to your project

By Emmanuel Chinonso
Technical Writer
Tailwind colors and fonts
Adding Tailwind colors and Tailwind fonts to your project is an effortless way to elevate your design and create a captivating user experience. In this article, we will explore the diverse range of Tailwind CSS colors and Tailwind CSS fonts available and guide you on incorporating your own custom colors and fonts into Tailwind for your project.
Table of content
- Using Tailwind Fonts and Tailwind colors
- Integrating Tailwind CSS Colors
- Default Tailwind colors
- Applying Tailwind Background color
- Applying Tailwind Text Color
- Customizing Tailwind Colors
- Default Tailwind fonts
- Customizing the default Tailwind fonts
- Conclusion
Using Tailwind Fonts and Tailwind colors
Tailwind CSS provides a selection of default fonts and colors that serve as an excellent starting point for your designs. Choosing the right fonts and colors are crucial for a visually pleasing design. Both Tailwind colors and Tailwind fonts offer a curated collection to assist designers in making the ideal fonts and colors choices for their work.
Integrating Tailwind CSS Colors
Installing Tailwind CSS To get started, you need to install Tailwind CSS. Open your project's terminal and run the following command:
npm install tailwindcssAfter installing tailwindcss both tailwind default colors and fonts will be avaliable for you to use.
Default Tailwind Colors
Tailwind CSS offers a comprehensive range of colors to choose from for your project. Tailwind CSS comes with an appealing default color palette right out of the box, ensuring your designs look impressive. Take a look at some of the default Tailwind colors you can experiment with:
colors.coolGraycolors.redcolors.ambercolors.emeraldcolors.bluecolors.indigocolors.violetcolors.pinkApplying Tailwind Background color
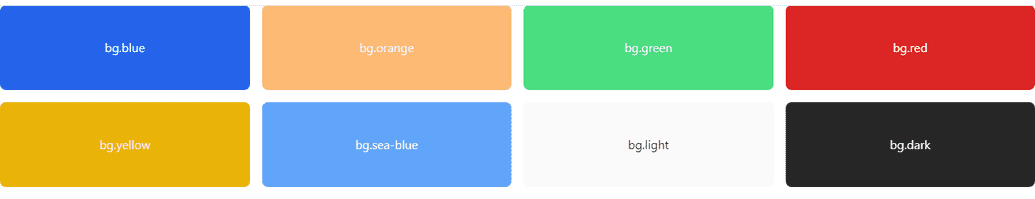
Tailwind CSS also offers a variety of utility classes for setting background colors. You can use the bg-{color} classes to apply background colors to different elements. For example, the bg-yellow-200 class sets the background color of an element to a light yellow shade, while the bg-gray-800 class applies a dark gray background color. By using these classes in conjunction with other utility classes, such as hover:bg-{color} for hover effects, you can create engaging and interactive user interfaces.
<div class="grid gap-4 md:grid-cols-4 md:grid-rows-2"> <div class="flex h-28 w-full items-center justify-center rounded-lg bg-blue-600"> <p class="text-neutral-50">bg.blue</p> </div> <div class="flex h-28 w-full items-center justify-center rounded-lg bg-orange-300"> <p class="text-neutral-50">bg.orange</p> </div> <div class="flex h-28 w-full items-center justify-center rounded-lg bg-green-400"> <p class="text-neutral-50">bg.green</p> </div> <div class="flex h-28 w-full items-center justify-center rounded-lg bg-red-600"> <p class="text-neutral-50">bg.red</p> </div> <div class="flex h-28 w-full items-center justify-center rounded-lg bg-yellow-500"> <p class="text-neutral-50">bg.yellow</p> </div> <div class="flex h-28 w-full items-center justify-center rounded-lg bg-blue-400"> <p class="text-neutral-50">bg.sea-blue</p> </div> <div class="flex h-28 w-full items-center justify-center rounded-lg bg-neutral-50"> <p class="text-neutral-800">bg.light</p> </div> <div class="flex h-28 w-full items-center justify-center rounded-lg bg-neutral-800 dark:bg-neutral-900" > <p class="text-neutral-50">bg.dark</p> </div></div>Applying Tailwind Text Color
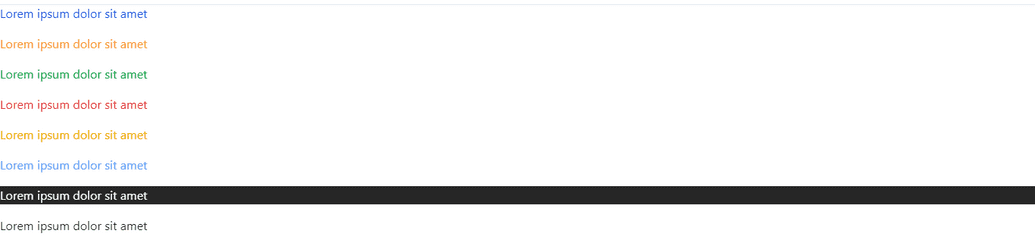
To change the color of the text, you can utilize the text-{color} classes provided by Tailwind CSS. For instance, the text-red-500 class applies a red color to the text, while the text-green-600 class sets the text color to a darker green shade. By combining these classes with other utility classes, such as hover:text-{color} for hover effects, you can create dynamic and visually appealing text styles.
<div class="grid-rows-8 grid gap-4"> <p class="text-blue-700">Lorem ipsum dolor sit amet</p> <p class="text-orange-400">Lorem ipsum dolor sit amet</p> <p class="text-green-600">Lorem ipsum dolor sit amet</p> <p class="text-red-600">Lorem ipsum dolor sit amet</p> <p class="text-yellow-500">Lorem ipsum dolor sit amet</p> <p class="text-blue-400">Lorem ipsum dolor sit amet</p> <p class="bg-neutral-800 text-neutral-50 dark:bg-transparent"> Lorem ipsum dolor sit amet </p> <p class="text-neutral-800 dark:bg-neutral-50 dark:text-neutral-900"> Lorem ipsum dolor sit amet </p></div>Customizing Tailwind Colors
Step 1: Configuration After installing Tailwind CSS, you'll need to create a configuration file. Run this command:
npx tailwindcss initThis command generates a tailwind.config.js file where you can customize your project's color palette.
Step 2: Customizing Colors
Open the tailwind.config.js file and customize or create your desired colors within the theme.extend.colors section, as shown below:
Code:
/** @type {import('tailwindcss').Config} */export default { theme: { extend: { // ... colors: { primary: { blue: 'hsl(237, 63%, 64%)', 'very-light': 'hsl(240,78%, 98%)', light: 'hsl(234, 14%,74%)', normal: 'hsl(23, 13%, 33%)', dark: 'hsl(232,13%,33%)', }, }, }, }, plugins: [],};In the code snippet above, we have added a custom color palette under the colors section. You can define various shades and hues for each color. Feel free to adjust the values according to your preferences.
Step 3: Compile and Build the Styles
After configuring the tailwind.config.js file, you need to compile and build the styles to generate the customized Tailwind CSS file. Execute the following command in your terminal:
Code:
npx tailwindcss build styles.css –o styles/tailwind.css.This command compiles the styles and outputs the resulting CSS file in the styles/tailwind.css directory.
To showcase the custom colors, let's create a Tailwind colors project and add the following code snippet to an HTML file:
Code:
<div class="grid gap-2 items-center justify-center"> <div class="flex h-28 w-28 items-center justify-center rounded-lg bg-primary-blue m-4"> <p class="text-primary-very-light">Custom color</p> </div></div>Our webpage should look like the image below

Default Tailwind fonts
Tailwind uses only three default font styles. These font syles include font-sans, font-serif, and font-mono. These fonts are ideal for all screens.
Applying Fonts to Text Elements
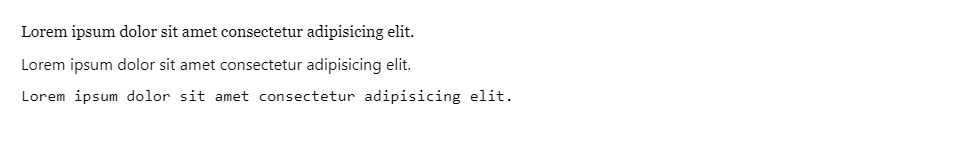
To change the font of a text element, you can utilize the font-{family} classes provided by Tailwind CSS. For instance, the font-mono class applies a monospaced font, while the font-bold class sets the font weight to bold. By combining these font classes with other utility classes, such as text-{size} for font size and text-{color} for text color, you can create unique and visually appealing text styles
<div class="m-6 "> <p class="font-serif m-2 ">Lorem ipsum dolor sit amet consectetur adipisicing elit.</p> <p class="font-sans m-2">Lorem ipsum dolor sit amet consectetur adipisicing elit.</p> <p class="font-mono m-2">Lorem ipsum dolor sit amet consectetur adipisicing elit.</p></div>How to use Custom Fonts in Tailwind CSS : Step-by-Step Guide
You can either use the web fonts or load your fonts locally. We are going to explore how to do this in more details.
Adding WebFonts to Tailwind CSS project
The first step is to load your web font into the <head > tag of your page as we can see in the code below.
Code:
<link href="https://fonts.googleapis.com/css?family=Nunito:400,700&display=swap" rel="stylesheet" />or
<style> @import url('https://fonts.googleapis.com/css?family=Nunito:400,700&display=swap');</style>Add any of the lines of code above in the head part of your code.
Now, there are two ways you can go about it. You can choose any of the two ways depending on the need of your project.
First Option: Extending Font Utilities
This option allows you to retain the tailwind font together with your own.
You simply include the extend functionality to the existing font utilities.
To do this, we add a theme.extend.fontfamily section to the tailwind.config.js file just as follows.
Code:
// Tailwind.config.js file.
module.exports = { theme: { // Some useful comment extend: { fontFamily: { nunito: ['nunito', 'sans-serif'], }, }, }, variants: { // Some useful comment }, plugins: [ // Some useful comment ],};In the code above, you are simply extending the default configuration. This adds a new font family to your already existing Tailwind font utility classes. To generate this file, you need to compile and build the styles by running the following command:
Code:
npx tailwindcss build styles.css –o styles/tailwind.cssCode:
/* Generated by Tailwind CSS in your css file */
.font-sans { font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, 'Helvetica Neue', Arial, 'Noto Sans', sans-serif, 'Apple Color Emoji', 'Segoe UI Emoji', 'Segoe UI Symbol', 'Noto Color Emoji';}
.font-serif { font-family: Georgia, Cambria, 'Times New Roman', Times, serif;}
.font-mono { font-family: Menlo, Monaco, Consolas, 'Liberation Mono', 'Courier New', monospace;}
.font-nunito { font-family: nunito, sans-serif;}In the file above, the generated CSS will not only have the new fonts included but will retain the default fonts too. You can now go ahead to include it in your project.
Second Option: Replacing Tailwind CSS Font with your own
This option allows you to completely remove the Tailwind CSS font utilities and add your own.
To do this, simply add your fonts in the theme.fontfamily section of the tailwind.config.js file just as follows
/* In your tailwind.config.js */
module.exports = { theme: { // Some useful comment fontFamily: { 'nunito': ['nunito', 'sans-serif'], 'MyFont': ['"My Font"', 'serif'] 'MoreFonts': ['"MoreFonts"', 'mono'] // Ensure fonts with spaces have " " surrounding it. }, }, variants: { // Some useful comment }, plugins: [ // Some useful comment ]}In the code above, you are replacing the default configuration for fonts with your own. To generate the file, you need to compile and build the styles by running the following command
Code:
npx tailwindcss build styles.css –o styles/tailwind.cssThe generated file will look like the code below
/* Generated by Tailwind CSS in your css file */
.font-nunito { font-family: nunito, sans-serif;}
.font-MyFont { font-family: 'My Font', serif;}
.font-MoreFonts { font-family: 'MoreFonts', mono;}Loading Local Fonts to Tailwind CSS
Before you can load local fonts into Tailwind CSS, you'll need to choose the fonts you want to use. You can download custom fonts or use system fonts installed on your computer.
step1: Include the fonts on your project
You can include local fonts using @font-face rule. You just need to import them into a new CSS file or directly into your HTML files.Here's an example of how to do that:
@font-face { font-family: 'Roboto'; src: url('/fonts/roboto.woff') format('woff'); font-weight: normal; font-style: normal;}step2: Customize Tailwind CSS
After including the fonts locally, you should configure your tailwind.config.js or tailwind.config.ts file to
module.exports = { theme: { extend: { fontFamily: { sans: ['Roboto', 'sans'], }, }, }, plugins: [],};In this example, we've added Roboto as the font for sans-serif text.
step3: Apply Your Local Fonts
Now that your fonts are loaded and Tailwind CSS is configured to use them, you can apply your local fonts to your HTML elements. For example:
<h1 class="font-serif">Welcome to My Website</h1>The first <h1> element will use the Roboto font.
You can see that Loading local fonts into Tailwind CSS is a straightforward process that allows you to give your website a unique and personalized touch. By following these steps and customizing your Tailwind configuration, you can seamlessly integrate your favorite local fonts into your web projects.
Conclusion
In this detailed guide, we explored how to add Tailwind CSS colors and fonts to your web development project. We looked at the default tailwind CSS colors and tailwind fonts and how to add your own custom colors and fonts in Tailwind css project. By following these steps, you can create visually stunning user interfaces that set your websites and applications apart from the competition.
Build modern projects using Bootstrap 5 and Contrast
Trying to create components and pages for a web app or website from
scratch while maintaining a modern User interface can be very tedious.
This is why we created Contrast, to help drastically reduce the amount of time we spend doing that.
so we can focus on building some other aspects of the project.
Contrast Bootstrap PRO consists of a Premium UI Kit Library featuring over 10000+ component variants.
Which even comes bundled together with its own admin template comprising of 5 admin dashboards and 23+ additional admin and multipurpose pages for
building almost any type of website or web app.
See a demo and learn more about Contrast Bootstrap Pro by clicking here.
Related Posts