How to create a React Timepicker using React Bootstrap.

By Emmanuel Chinonso
Web Developer
React bootstrap Timepicker
React Bootstrap Timepicker is an integrative component that allows users to pick time values in a user-friendly manner. Leveraging the power of React and Bootstrap, it simplifies the process of time selection in form-based applications and websites.
Table of Contents
- Introduction
- What is React Bootstrap?
- What is React Boostrap vs Bootstrap
- Prerequisites
- Setting up a React project
- Installing CDBReact
- React Bootstrap 5 Timepicker example
- Conclusion
- Resources
Introduction
A timepicker component can enhance user experience in web applications by allowing users to select specific times. React, a popular JavaScript library, offers various UI component libraries, including React Bootstrap and CDBReact, which provide ready-to-use timepicker components. In this article, we will guide you through the process of creating a React Bootstrap timepicker using CDBReact.
What is React Bootstrap?
React Bootstrap is a library that provides pre-designed components and styles from the popular Bootstrap framework, specifically tailored for React applications. It allows developers to easily integrate Bootstrap components into their React projects, including timepickers. You can also use the CDBReact to achieve the same thing with less code and more design freedom.
What is React Boostrap vs Bootstrap
Bootstrap is a popular open-source CSS framework used for developing responsive and mobile-first websites. It provides ready-to-use CSS styles and JavaScript functionalities to make the web development process faster and easier.
React-Bootstrap, on the other hand, is a front-end framework that combines the power of Bootstrap and the capabilities of React, a popular JavaScript library for building user interfaces. React-Bootstrap is a set of reusable React components that mirror Bootstrap's features. It allows developers to use Bootstrap's capabilities within a React application, making it easier to create UI components.
Before we can start creating a React Bootstrap timepicker using CDBReact, we need to set up a React project first. Follow these steps to get started:
Prerequisites
To follow along, you should have:
- Basic knowledge of JavaScript, React, and Bootstrap.
- Node.js and npm installed. Verify with
node -vandnpm -v. - Alternatively, you can use Yarn as a package manager.
Setting up a React project
Open a terminal or command prompt and navigate to the desired directory where you want to create your project. Run the following command to create a new React project:
npx create-react-app my-timepicker-appOnce the project is created, navigate to the project directory:
cd my-timepicker-appInstalling CDBReact
To use CDBReact in our project and access the timepicker component, we need to install the necessary packages. Follow these steps: Run the following command to install CDBReact
npm install --save cdbreactor using Yarn
yarn add cdbreactReact Bootstrap Timepicker Examples
Basic React Bootstrap Timepicker
After installing CDBReact, we need to import the necessary components into our React project. In your component file (e.g., TimePicker.js), add the following code
import React from 'react';import { CDBTimePicker, CDBContainer } from 'cdbreact-pro';
const TimePicker = () => { return ( <CDBContainer> <CDBTimePicker placeholder="10:05 AM" theme="classic" colorPalette="dark" /> </CDBContainer> );};export default TimePicker;Open the file where you want to use the timepicker component (e.g., App.js), and add the following imports
import './App.css';import TimePicker from './timepicker.js';import { BrowserRouter as Router } from 'react-router-dom';
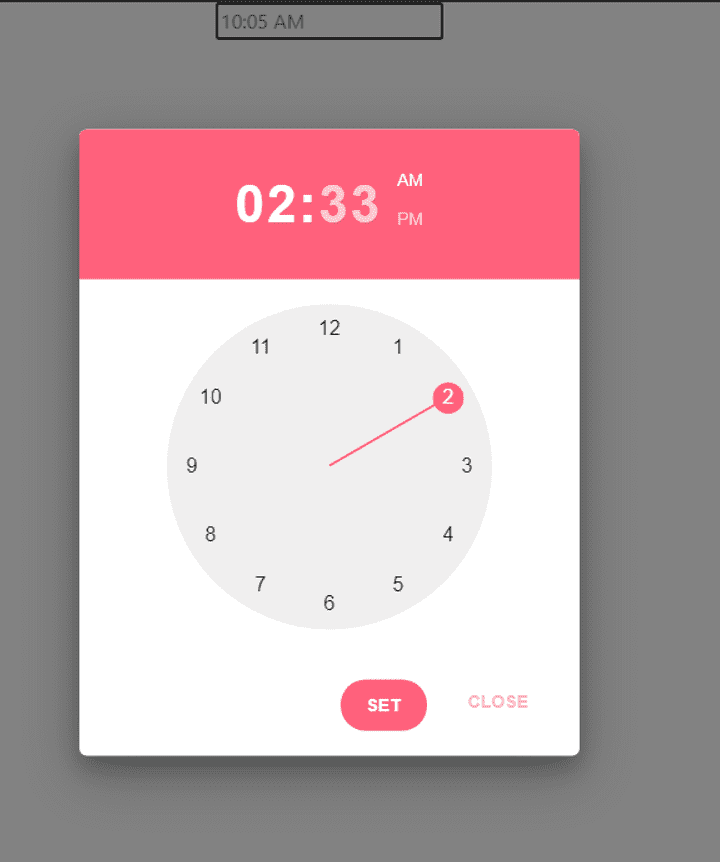
function App() { return ( <Router> <div className="App"> <Timepicker /> </div> </Router> );}export default App;After rendering the date picker on the app.js which shows on the web. Your work should look like the image below
Conclusion
In this article, we explored how to create a React Bootstrap timepicker using CDBReact. We covered the steps of setting up a React project, installing CDBReact, importing necessary components and creating a basic timepicker. By following these guidelines, you can easily create a timepicker in your React applications using CDBreact, providing a seamless user experience for selecting times.
Build modern projects using Bootstrap 5 and Contrast
Trying to create components and pages for a web app or website from
scratch while maintaining a modern User interface can be very tedious.
This is why we created Contrast, to help drastically reduce the amount of time we spend doing that.
so we can focus on building some other aspects of the project.
Contrast Bootstrap PRO consists of a Premium UI Kit Library featuring over 10000+ component variants.
Which even comes bundled together with its own admin template comprising of 5 admin dashboards and 23+ additional admin and multipurpose pages for
building almost any type of website or web app.
See a demo and learn more about Contrast Bootstrap Pro by clicking here.
Related Posts